Web siteniz için en iyi WordPress sayfa oluşturucu eklentisine karar vermeye mi çalışıyorsunuz?
Karar vermenizde yardımcı olmak adına uygulamalı 10 farklı WordPress sayfası oluşturucu incelemesi hazırladım. Evet – her biri için – bu sadece pazarlama kopyasına dayalı bir liste değil .
Bu 10 WordPress sayfa oluşturucu eklentisini beş kategoride nesnel olarak karşılaştıracağım:
- Arayüz – arayüz nasıl çalışıyor ve güzel sayfalar oluşturmayı kolaylaştırıyor mu?
- Dahil edilen widget’lar / şablonlar – sayfalarınızı oluşturmak için hangi seçeneklere sahipsiniz?
- Stil seçenekleri – sayfanızdaki öğelere nasıl stil uygulayabilirsiniz?
- Diğer önemli özellikler – sayfa oluşturucu herhangi bir dikkate değer benzersiz özellik sunuyor mu?
- Kilitleme – eklentiyi devre dışı bırakmak isterseniz ne olur? Her zaman özel stilinizi kaybedersiniz, ancak bazı sayfa oluşturucular başka türlü temiz kod bırakırken diğerleri bırakmaz.
Her kategori için, sayfa oluşturucuya 5 üzerinden bir puan vereceğim.
Ardından, sonunda her şeyi bir araya getirip en iyi WordPress sayfa oluşturucu olduğunu düşündüğüm şeyi önereceğim.
İşte bakacağım 10 WordPress sayfa oluşturucu – belirli bir sayfa oluşturucuya atlamak için tıklayabilirsiniz:
1. Elementor
İlk olarak 2016’da piyasaya sürülen Elementor , bu listedeki en genç sayfa oluşturuculardan biridir. Ancak, geç bir başlangıç yapmış olmasına rağmen, Elementor, WordPress.org’da 3.000.000’den fazla aktif yüklemeyi hızlı bir şekilde topladı, bu da onu, en azından WordPress.org sayılarına göre en popüler sayfa oluşturucu yapıyor.
Şöhret iddiası hızlı, hatasız bir görsel arayüz, esnek stil seçenekleri ve tam tema oluşturma gibi diğer güçlü özelliklerdir.
Sadece bir sayfa editörü olarak başlamasına rağmen , premium sürüm olan Elementor Pro, artık sadece sayfa oluşturmadan çok daha fazlasını yapmanıza izin veriyor. En önemli iki özellik şunlardır:
- Tema Oluşturucu – aynı kullanışlı Elementor arayüzünü kullanarak tüm temanızı tasarlayın. Bu, üstbilgi, altbilgi, arşiv sayfalarınız, tekli gönderi sayfalarınız, WooCommerce ürün / mağaza sayfalarınız, özel gönderi türü şablonlarınız vb. İçerir. Ortak öğeler için özel widget’lar alırsınız ve hatta özel alanlardan dinamik olarak içerik ekleyebilirsiniz.
- Popup Builder – tam Elementor arayüzünü kullanarak esnek açılır pencereler tasarlayın . E-posta tercihi açılır pencereleri, iletişim formu açılır pencereleri, oturum açma açılır pencereleri ve daha fazlasını oluşturmanıza olanak sağlayan tüm normal Elementor widget’larını dahil edebilirsiniz.
Bu iki ekleme, Elementor’un rekabette öne çıkmasına gerçekten yardımcı oluyor. Tema oluşturma popüler bir özellik haline gelse de, pop-up oluşturucu hala oldukça benzersiz.
Elementor Pro incelememizi okuyun .
Fiyat: Ücretsiz çekirdek sürümü. Elementor Pro , tek bir sitede kullanım için 49 dolardan başlıyor.
Arayüz – 5/5
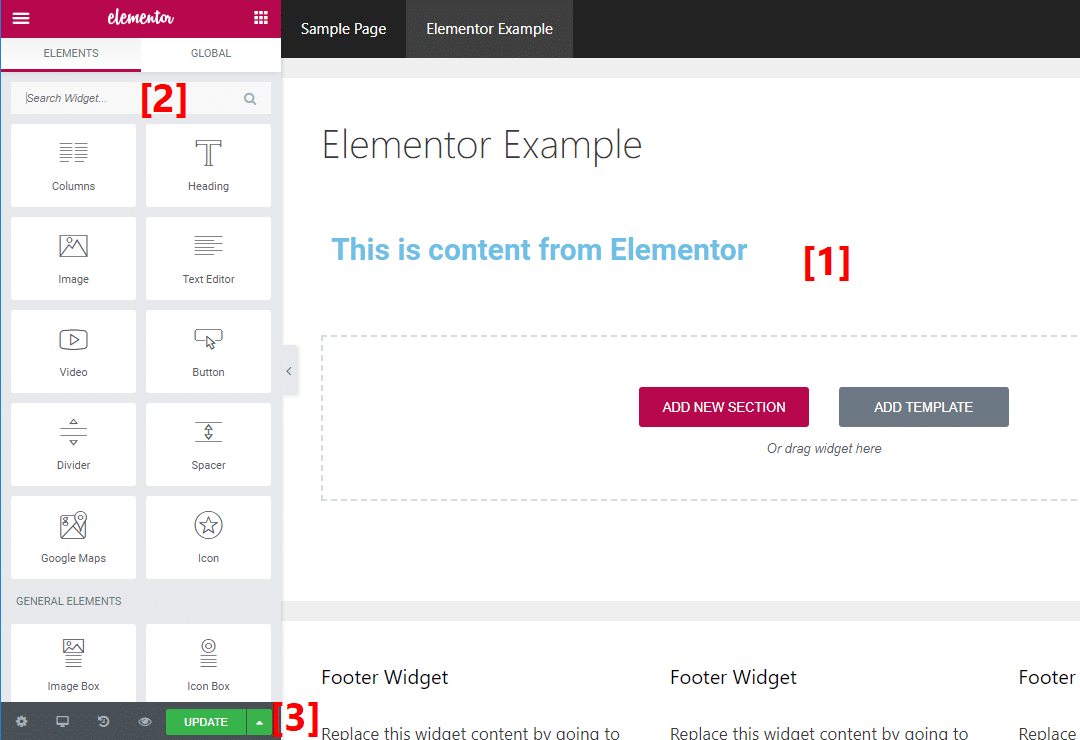
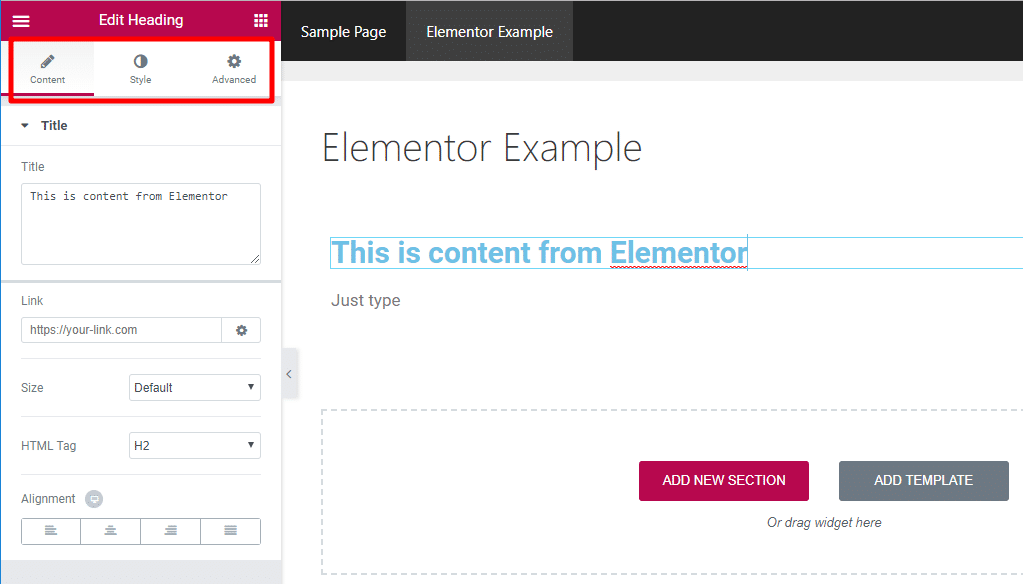
Elementor arayüzü, bazı küçük ayarlar için üçüncü bir alanla birlikte iki ana bölüme ayrılmıştır:

- 1 – bu, tasarımınızın canlı önizlemesidir. Tam olarak ziyaretçilerinizin göreceği gibi görünüyor. Ayrıca bu arayüzde doğrudan metin yazabilir, çeşitli öğeleri yeniden düzenlemek için sürükleyip bırakabilirsiniz.
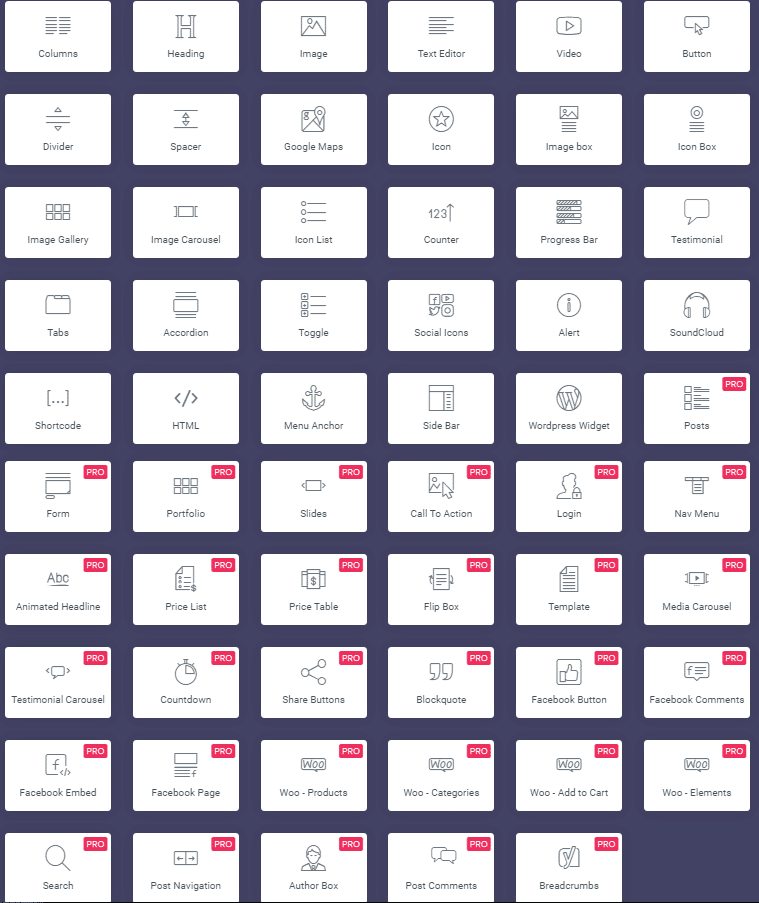
- 2 – bu, kullanabileceğiniz öğelerin bir listesini gösterir. Sadece onları sürükleyin. Ve tek bir öğeyi veya bölümü seçtiğinizde, onu şekillendireceğiniz yer burasıdır.
- 3 – Bunlar duyarlı önizlemelere erişmenize, değişiklikleri geri almanıza / yeniden yapmanıza ve diğer daha küçük özelliklere erişmenize yardımcı olur.
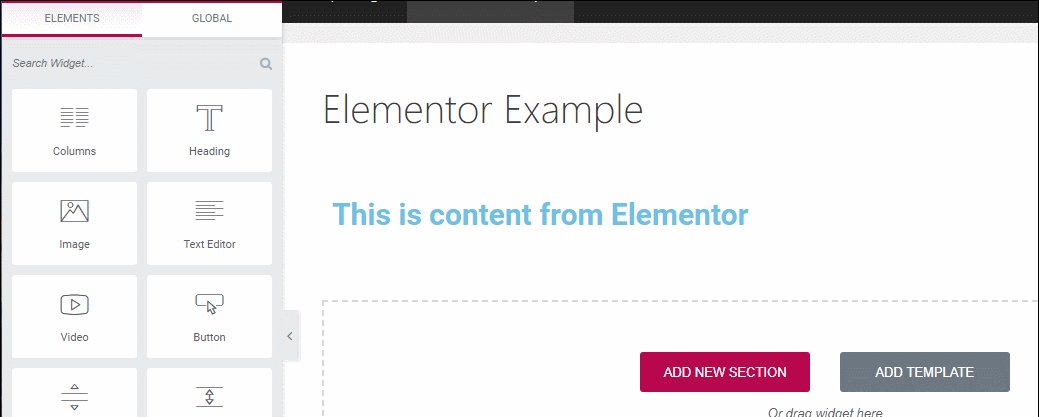
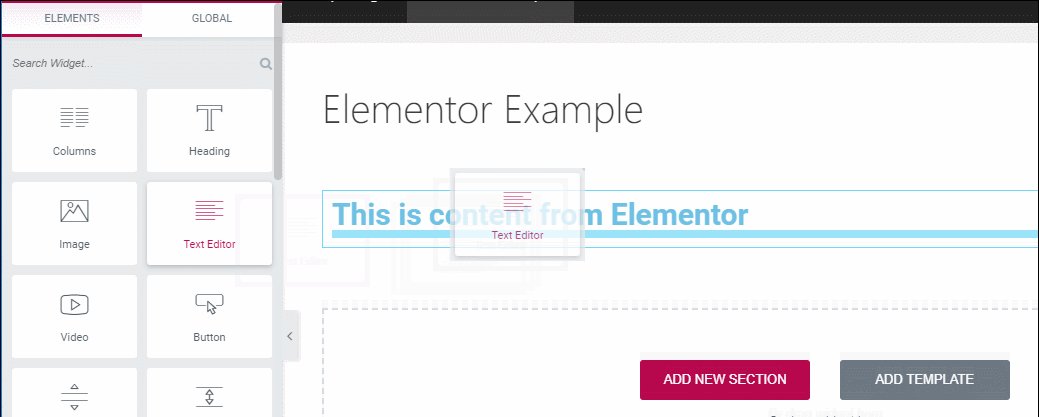
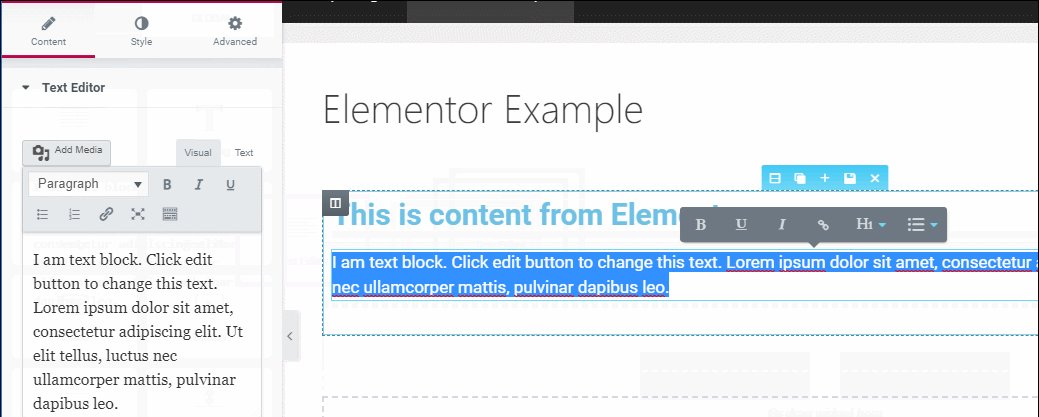
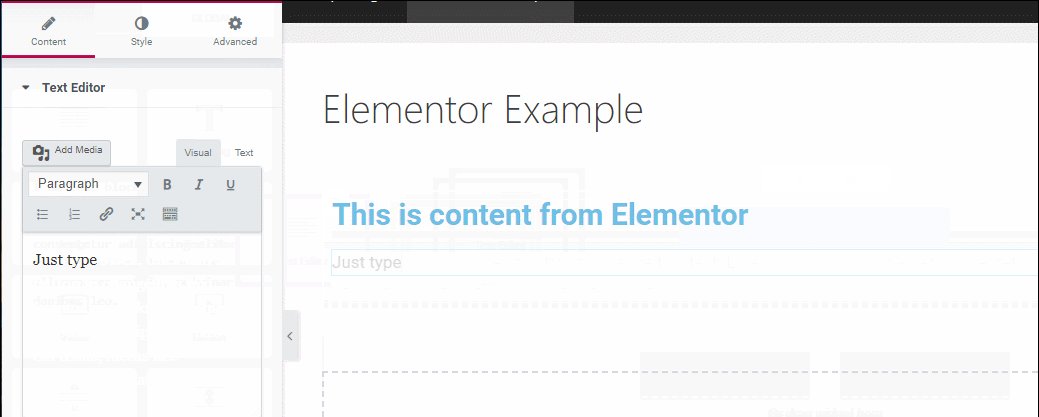
Örneğin, bir metin widget’ını nasıl sürükleyebileceğinize ve ardından metni değiştirmek için sayfaya yazmanıza (satır içi düzenleme) bir göz atalım:

Elementor Pro ile temanızı ve pop-up’larınızı tasarlamak için aynı arayüzü kullanabilirsiniz. Bunu yapmanıza yardımcı olacak özel widget’lar / özellikler de alırsınız.
Dahil Edilen Widget’lar / Şablonlar – 5/5
Ücretsiz sürümde, Elementor 28 ücretsiz widget içerir . Ayrıca tüm temel WordPress widget’larını da kullanabilirsiniz. Pro sürümü, Pro sürümünde size toplam 58 widget sağlayan başka bir ~ 30 widget ekler :

Ücretsiz sürüm ayrıca ~ 40 ücretsiz şablonla birlikte gelir . Ve Pro sürümü, yüzlerce ek şablon ekler.
Şablonlar iki biçimde gelir:
- Sayfalar – sadece düzenlemeniz gereken tam sayfa tasarımlar.
- Bloklar – Legolar gibi bir araya getirebileceğiniz ayrı bölümler.
Ayrıca daha sonra tekrar kullanmak üzere kendi tasarımlarınızı şablon olarak kaydedebilirsiniz.
Şekillendirme Seçenekleri – 5/5
Herhangi bir bölümü, sütunu veya widget’ı tıkladığınızda, Elementor sol taraftaki kenar çubuğunda üç stil sekmesi sunar.

Kesin seçenekler, düzenlediğiniz öğeye bağlıdır, ancak genellikle Elementor, herhangi bir sayfa oluşturucunun en derin stil verme seçeneklerinden birini sunar.
Renkler, arka planlar ve tipografi gibi temel şeylerin ötesinde, aşağıdakiler gibi daha gelişmiş ayarları da kontrol edebilirsiniz:
- Özel kenar boşlukları / dolgu.
- Özel CSS sınıfları / kimlikleri. Elementor Pro ile, bireysel öğelere doğrudan CSS stilleri ekleyebilirsiniz.
- Duyarlı Kontroller. Öğeleri belirli cihazlarda gösterebilir / gizleyebilirsiniz.
Elementor ayrıca yakın zamanda özel konumlandırma ekledi, bu da widget’ları sayfadaki belirli noktalara yerleştirmeyi çok daha kolay hale getirdi.
Diğer Önemli Özellikler – 5/5
Bu özellikler Elementor Pro’da mevcuttur:
- Tam temalı bina. Üstbilgiler, altbilgiler, single’lar ve arşivler gibi şablon parçaları oluşturmak için aynı Elementor arabirimini kullanabilirsiniz. Temel olarak, tüm temanızı Elementor ile oluşturabilirsiniz.
- WooCommerce oluşturucu – WooCommerce ürününüzü ve mağaza sayfalarınızı tasarlayın.
- Popup yapı . Esnek pop-up’lar tasarlayın ve bunları belirli içeriğe hedefleyin.
- Form entegrasyonları . Form widget’ını popüler e-posta pazarlama hizmetlerine (veya daha fazla esneklik için Zapier) bağlayın.
- Global aletler. Bunlar, ortak bir öğeyi birden çok sayfada yeniden kullanmanıza ve yalnızca global pencere öğesini güncelleyerek global pencere aracının tüm örneklerini düzenlemenize olanak tanır.
- Her yere yerleştirin . Elementor şablonlarını diğer alanlarda widget’lar veya kısa kodlar aracılığıyla kullanın.
Kilitleme – 5/5
Elementor’ı devre dışı bırakırsanız, arkasında temiz kod bırakır. Örneğin, Elementor ile bir <h3> başlığınız varsa, Elementor’u devre dışı bıraktıktan sonra yine de bir <h3> başlığınız olur – yalnızca temanızın stilini kullanır.
2. Beaver Builder
Beaver Builder , bir süredir sayfa oluşturucu pazarında sağlam bir lider olmuştur. Temiz kod üretir ( bir sayfa oluşturucu için ), hem son kullanıcılar hem de uygulayıcılar arasında popülerdir ve yeni özellikler ve güncellemeler şeklinde düzenli olarak ilgi görür.
Daha fazla esneklik için onunla eşleştirebileceğiniz bazı resmi eklentiler de vardır – özellikle isteğe bağlı bir Beaver Builder teması ve Beaver Themer uzantısı.
Beaver Builder incelememizi okuyun .
Fiyat: Sınırlı ücretsiz sürüm. Sınırlı sitelerde kullanım için 99 ABD dolarından başlar.
Arayüz – 5/5
Beaver Builder, ön uç görsel oluşturucusu için benzersiz bir arayüz sunar. İşinizin çoğunu sağ taraftaki kenar çubuğundan yaparsınız. Ancak bu kenar çubuğu seçenekleri yalnızca üst çubuktaki bir düğmeye tıkladığınızda görünür, bu nedenle istediğiniz zaman tam ekran bir önizleme görüntülemek mümkündür:

- 1 – kenar çubuğu alanını açmak için bunu tıklayın
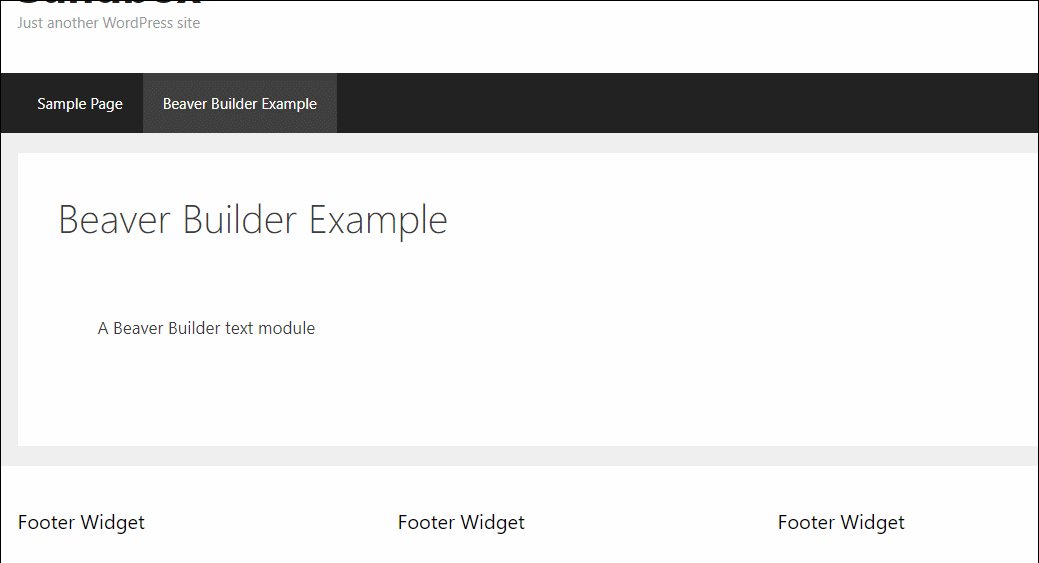
- 2 – bu, tasarımınızın canlı bir önizlemesidir
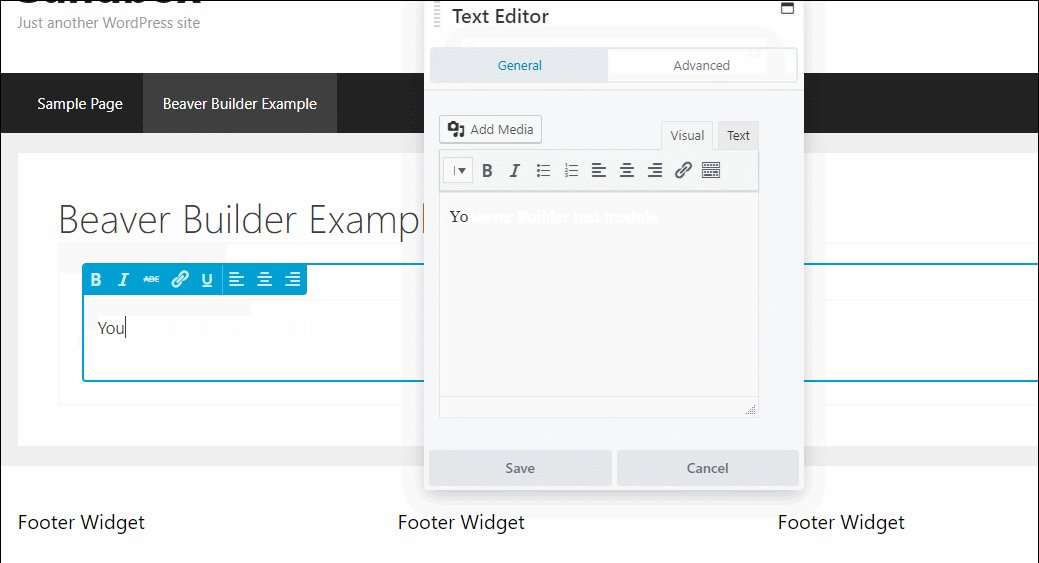
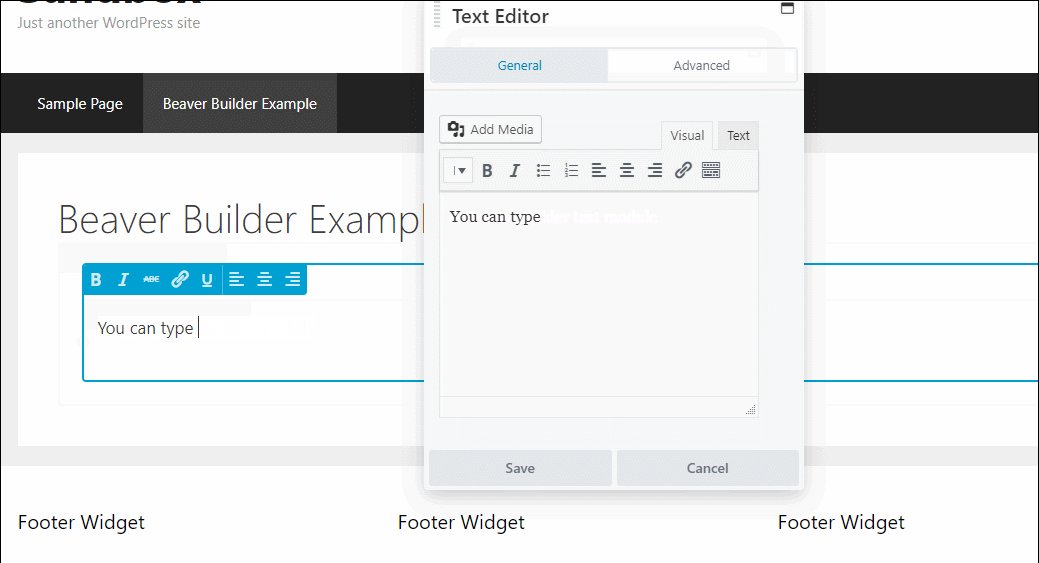
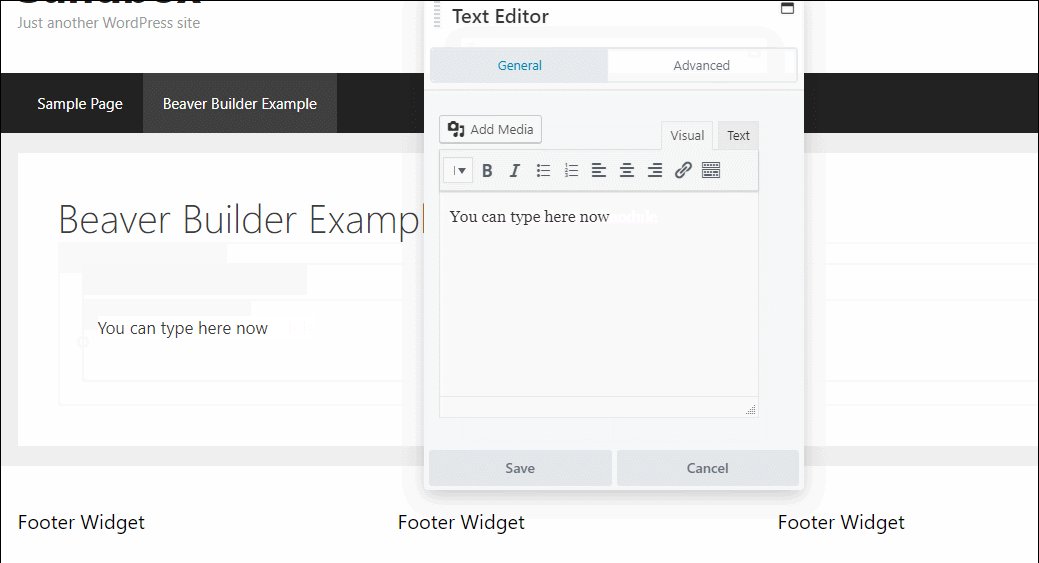
Beaver Builder kısa süre önce satır içi metin düzenlemeyi ekledi; bu, metninizi düzenlemek için doğrudan sayfaya yazabileceğiniz veya görünen açılır pencereyi kullanabileceğiniz anlamına gelir:

Dürüst olmak gerekirse, pop-up ile satır içi düzenlemeyi kullanmak biraz garip. Ancak bunu düzeltmek için editörü kolayca kenar çubuğuna sabitleyebilirsiniz.
Dahil Edilen Widget’lar / Şablonlar – 4/5
Ücretsiz sürümde, Beaver Builder size yalnızca 6 modüle erişim sağlar , ancak standart WordPress widget’larını da kullanabilirsiniz.
Premium sürüm ise 30 modüle erişim sağlar . Bu modüllerin tamamı modülerdir, bu nedenle gerektiğinde bunları etkinleştirebilir veya devre dışı bırakabilirsiniz.
Premium sürümde, ayrıca ~ 56 sayfa şablonuna erişimin yanı sıra kendi tasarımlarınızı şablon olarak kaydetme olanağına da sahip olursunuz.
Şekillendirme Seçenekleri – 5/5
Modüllerinizin ve bölümlerinizin stilini belirlemek için aşağıdakilerden birini yapabilirsiniz:
- Varsayılan açılır pencereyi kullanın
- Bir kenar çubuğu oluşturmak için pencereyi yan tarafa sabitleyin ( bunu aşağıdaki örnekte görebilirsiniz ).
Kesin seçenekler modüle bağlıdır, ancak genellikle Beaver Builder size özel aralık ve duyarlı kontroller dahil olmak üzere öğeleriniz üzerinde oldukça iyi kontrol sağlar.
Ve Beaver Builder ayrıca, bir kullanıcının oturum açıp açmadığına bağlı olarak tek tek modülleri göstermenize veya gizlemenize izin veren çok benzersiz bir geçiş sunar:

Diğer Önemli Özellikler – 4/5
- Beaver Themer. Bu ayrı bir uzantı olmasına rağmen, Elementor gibi tam tema oluşturma işlevselliği ekler.
- Beyaz etiketleme . Müşteriler için siteler oluşturuyorsanız, Beaver Builder’ı kolayca beyaz etiketleyebilirsiniz.
- Beaver Builder teması . Bu isteğe bağlı tema, web sitenizin nasıl göründüğü üzerinde size daha fazla kontrol sağlar.
Benzersiz özellikler iyi olsa da, bir noktaya değiniyorum çünkü bunları elde etmek için daha fazla ödeme yapmanız gerekiyor.
Kilitleme – 5/5
Elementor gibi, Beaver Builder da uygun HTML biçimlendirmesiyle% 100 temiz kod bırakır.
3. Divi Builder
Divi Builder , Elegant Themes’den popüler bir premium sayfa oluşturucudur. Divi temasının bir parçası olarak en yaygın şekilde kullanılsa da, Divi Builder aynı zamanda diğer temalarla da kullanabileceğiniz bağımsız bir eklentidir.
Önceki iki sayfa oluşturucudan farklı olarak Divi Builder, içeriğinizi hem görsel bir ön uç arabirimi hem de bir arka uç arabirimi kullanarak düzenlemenizi sağlar , ancak çoğu kullanıcı muhtemelen ön uç arabirimini tercih eder.
En son sürüm olan Divi 4.0 ile Divi, tam tema oluşturma desteği de ekledi, bu da onu bu açıdan Elementor ve Beaver Builder ile eşit hale getiriyor. Yani, artık başlığınızı, altbilginizi, şablonlarınızı vb. Tasarlamak için Divi’yi kullanabilirsiniz.
Divi Builder incelememizi okuyun .
Fiyat: 89 $ ‘lık Elegant Themes üyeliğinin bir parçası olarak mevcuttur
Arayüz – 5/5
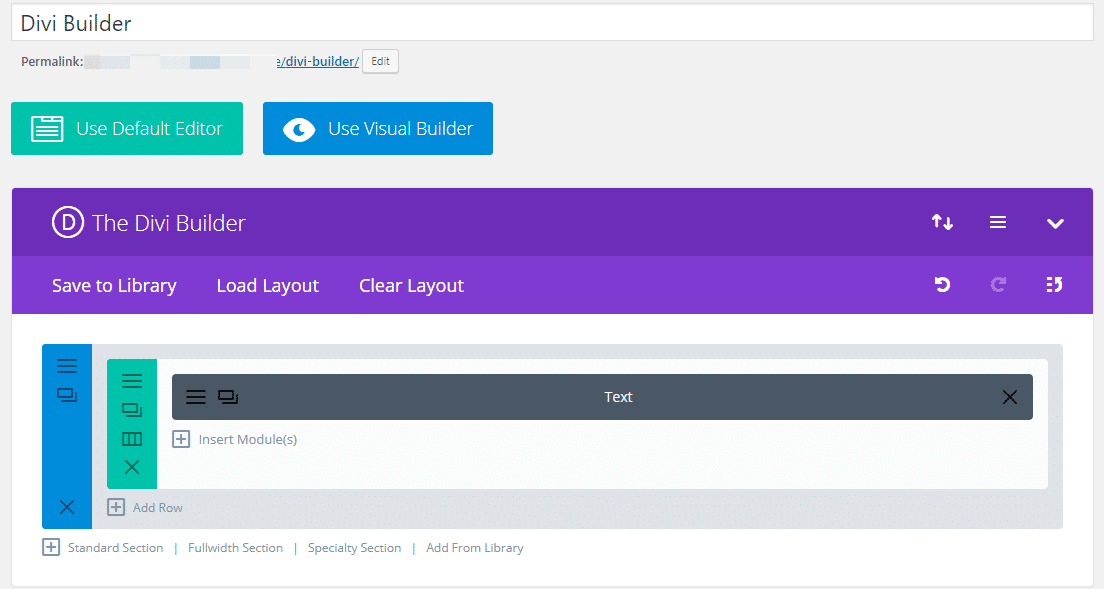
Divi Builder’ın arka uç arayüzü şuna benzer:

Ancak çoğu zaman, ön uç görsel arayüzünü kullanacaksınız. Divi Builder kesinlikle benzersizdir. Şahsen bir hayran değilim , ama onu seven pek çok insan tanıyorum, bu yüzden bu nedenle hiçbir puan almayacağım.
Temel olarak, herhangi bir tür kenar çubuğu yerine, her şey pop-up’lar ve kayan düğmelerdir. Aşağıda modül eklemenin bir örneğini görebilirsiniz:

Önceki iki sayfa oluşturucu gibi, metninizi doğrudan sayfada düzenlemek için satır içi düzenlemeyi de kullanabilirsiniz:

Diğer bazı sayfa oluşturucu eklentileri tarafından kullanılan kenar çubuğuna bu yaklaşımı tercih edip etmediğiniz size bağlıdır.
Dahil Edilen Widget’lar / Şablonlar – 5/5
Divi Builder, tasarımlarınızı oluşturmak için kullanabileceğiniz 46 modül içerir :

Ayrıca , 40 farklı düzen paketine yayılmış devasa 316 önceden oluşturulmuş şablona erişebilir ve kendi tasarımlarınızı şablon olarak kaydetme olanağına sahip olursunuz:

Şekillendirme Seçenekleri – 5/5
Beaver Builder gibi, Divi Builder da, istenirse yana sabitleyebileceğiniz bir açılır pencereden öğeleri şekillendirmenize olanak tanır.
Divi’nin ayırt edici özelliklerinden biri, size her zaman ne kadar şekillendirme kontrolü sağladığı olmuştur. Üç farklı sekmede, duyarlı kontroller, özel aralık ve çok daha fazlasını içeren çeşitli ayarları yapılandırabilirsiniz .
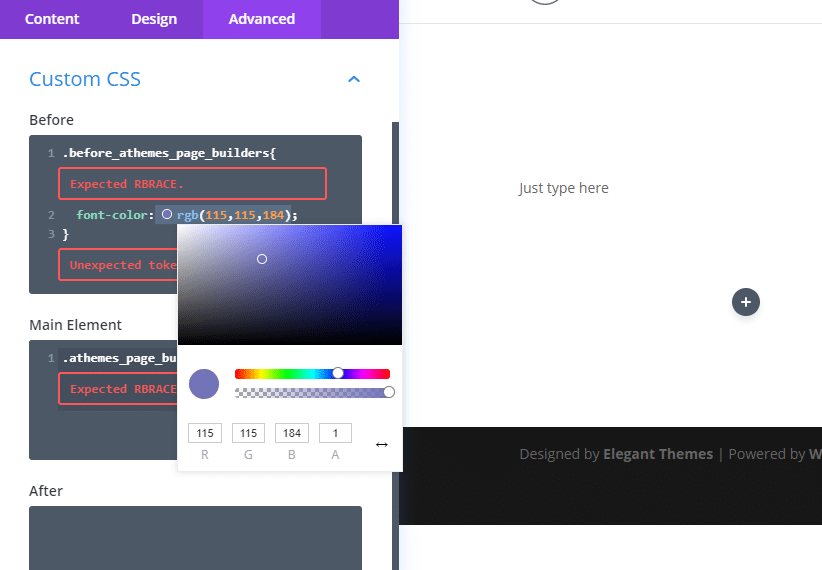
Ana öğeye veya ana öğeden önce / sonra özel CSS bile ekleyebilirsiniz . CSS editörleri temel doğrulama ve otomatik tamamlamayı bile içerir! Ayrıca, doğrudan düzenleyiciden bir renk seçici de açabilirsiniz:

Sonuç olarak Divi Builder, stil seçenekleriyle sınırları gerçekten zorluyor – bu iyi bir şey.
Diğer Önemli Özellikler – 5/5
- Tema oluşturma – Divi Builder arayüzünü kullanarak tüm temanızı tasarlayın.
- A / B testi. En iyi ekstra özelliklerden biri Divi Builder’ın yerleşik A / B test sistemidir. Başka hiçbir sayfa oluşturucu, testi çekirdekte bölmeyi bu kadar kolaylaştırmaz.
- Divi teması . Divi Builder’ı Divi temasıyla eşleştirmek, sitenizin görünümü üzerinde size tam kontrol sağlar.
- Kullanıcı erişim kontrolleri . Divi Builder, güçlü rol tabanlı erişim kontrolleri içerir.
- WordPress Özelleştirici kontrolleri . Yerel WordPress Özelleştiriciyi kullanarak bazı öğelerin nasıl görüneceğini özelleştirebilirsiniz.
Kilitleme – 3/5
Divi Builder’ın eleştirilerinden biri her zaman kısa kod tabanlı olmasıydı. Bu, onu devre dışı bırakırsanız, içeriğinizde bir grup kısa kod bırakacağı anlamına gelir.
Bu biraz daha olumsuz olsa da, Shortcode Cleaner gibi eklentilerin var olması nedeniyle bu daha az sorun teşkil ediyor . Biçimlendirmeyi (<h3> etiketi gibi) kaybedersiniz, ancak içeriğin kendisini kaybetmezsiniz.
4. Thrive Architect
Thrive Architect , bir zamanlar Thrive İçerik Oluşturucu’nun yenilenmiş sürümüdür. Yeni arayüz, bir saniye içinde göreceğiniz Elementor’un arayüzüyle pek çok benzerlik içeriyor.
Herkes kullanabilse de, dönüşüm oranlarına odaklandığı için özellikle blog yazarları ve bağlı kuruluş pazarlamacıları arasında popülerdir. Thrive Architect ile ilgili kişisel olarak sevdiğim şeylerden biri de varsayılan stilinin kutudan çıkar çıkmaz oldukça iyi görünmesi.
Thrive Architect incelememizi okuyun .
Fiyat: Aylık 19 ABD doları olan (yıllık olarak faturalandırılır) Thrive Suite’in bir parçasıdır.
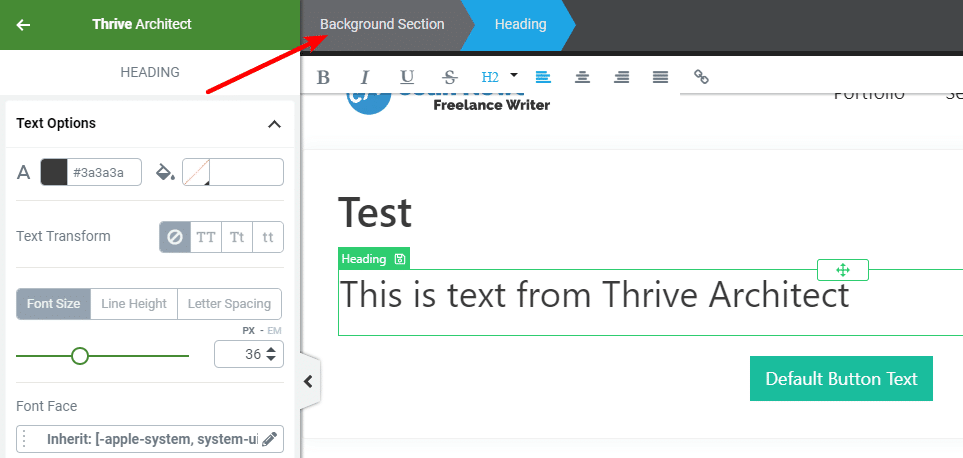
Arayüz – 5/5
Dediğim gibi, Thrive Architect’in arayüzü ile Elementor arayüzü arasında bazı benzerlikler göreceksiniz ( merak ediyorsanız önce Elementor geldi ):

Aynı fikir, sizde var:
- 1 – bu, tasarımınızın canlı önizlemesidir. Tam olarak ziyaretçilerinizin göreceği gibi görünüyor. Ayrıca bu arayüzde doğrudan metin yazabilir, çeşitli öğeleri yeniden düzenlemek için sürükleyip bırakabilirsiniz.
- 2 – bu, kullanabileceğiniz öğelerin bir listesini gösterir. Sadece onları sürükleyin. Ve tek bir öğeyi veya bölümü seçtiğinizde, onu şekillendireceğiniz yer burasıdır.
- 3 – Bunlar duyarlı önizlemelere erişmenize, değişiklikleri geri almanıza / yeniden yapmanıza ve diğer daha küçük özelliklere erişmenize yardımcı olur.
Evet – Bunu Elementor bölümünden kopyalayıp yapıştırdım .
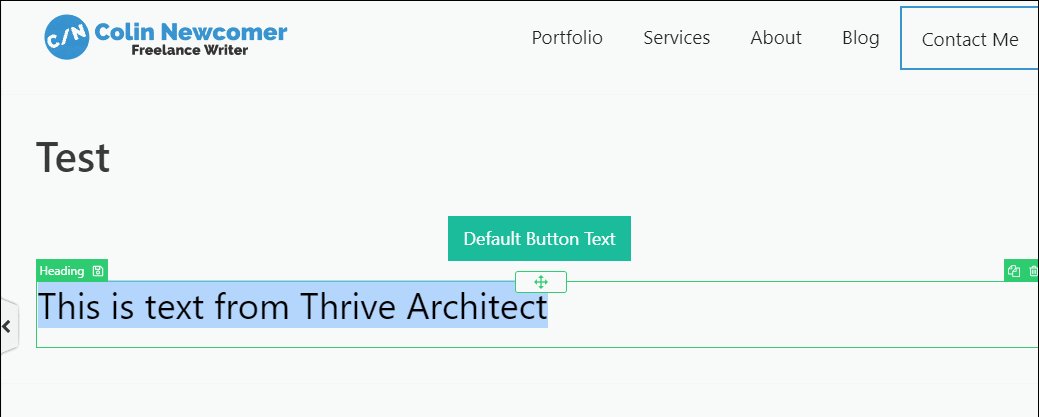
Benzersiz bir şey, iç içe geçmiş bir öğeye tıkladığınızda kırıntı seçicidir. Bu özellik, bir öğe ile bir bölüm arasında hızlıca geçiş yapmak istediğinizde aslında oldukça kullanışlıdır:

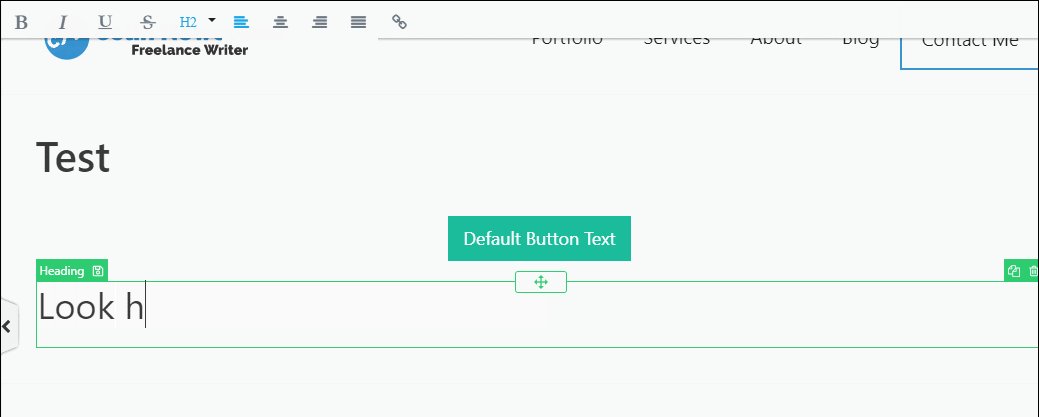
Thrive Architect ayrıca gerçek satır içi metin düzenleme olanağı sunar. Aslında, Thrive Architect, bence herhangi bir sayfa oluşturucunun en kusursuz satır içi düzenleme işlevine sahiptir:

Dahil Edilen Widget’lar / Şablonlar – 4/5
Thrive Architect, her zaman yeşil kalan geri sayım sayacı gibi düzenli olanlar da dahil olmak üzere 40 farklı widget sunar .
Thrive Architect ayrıca ~ 36 “set” e bölünmüş yüzlerce şablon içerir. Ayrıca kendi tasarımlarınızı şablon olarak kaydedebilirsiniz.
Şekillendirme Seçenekleri – 5/5
Thrive Architect, stil yönetimi konusunda Elementor’dan ayrılıyor. Thrive Architect, size sekmeler vermek yerine her şeyi tek bir sütunda içerir.
Stil seçenekleri oldukça ayrıntılıdır ve duyarlı kontroller ve özel boşluk içerir:

Sayfa düzeyinde kendi özel CSS’nizi de ekleyebilirsiniz . Tek tek öğeler için yalnızca CSS sınıfları veya kimlikleri atayabilirsiniz.
Diğer Önemli Özellikler – 3/5
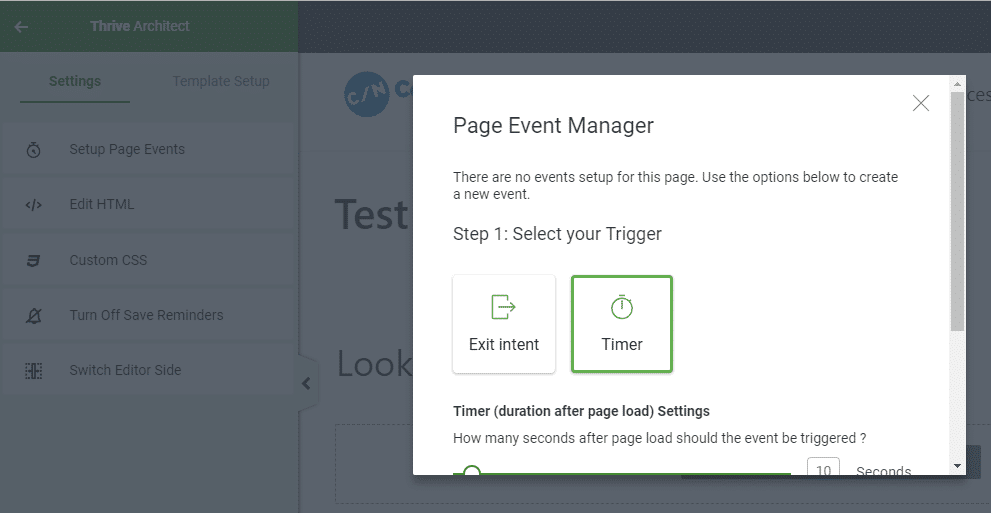
Harika bir özellik, Sayfa Etkinliklerini ayarlama seçeneğidir . Bunlar, belirli tetikleyicilere göre bir ışık kutusu açılır penceresi görüntülemenizi sağlar:

Bir başka harika şey de diğer Thrive Themes ürünleriyle ne kadar iyi bütünleştiği. Örneğin:
- Thrive Optimize kullanıyorsanız, Thrive Architect’i kullanarak A / B testleri çalıştırabilirsiniz.
- Thrive Leads kullanıyorsanız, Thrive Leads’in ayrıntılı tercihlerini Thrive Architect’e kolayca entegre edebilirsiniz.
Kilitleme – 5/5
Thrive Architect, Elementor ve Beaver Builder gibi% 100 temiz kodu geride bırakır.
5. SiteOrigin Sayfa Oluşturucu
SiteOrigin Sayfa Oluşturucu , sonsuza kadar olduğu gibi görünüyor. Ve “sonsuza kadar”, WordPress.org’da 1 milyondan fazla aktif yükleme toplamayı başardı, bu da onu piyasadaki en popüler sayfa oluşturucu eklentilerinden biri yapıyor.
SiteOrigin Sayfa Oluşturucu, bu listedeki diğer seçeneklerin çoğundan biraz daha hafif olsa da, harika performans ve tonlarca yararlı CSS kontrolü sunar.
Fiyat: Bedava. SiteOrigin Premium paketi 29 $ ‘dan başlıyor
Arayüz – 3/5
SiteOrigin, tasarımınızı oluşturmak için kullanabileceğiniz iki arayüze sahiptir.
Orijinal arka uç düzenleyiciniz var:

Blokları sürükleyip bırakabilir veya düzenlemek için belirli bir bloğa tıklayabilirsiniz.
Bu düzenleyici size çalışmak için en fazla alanı sağlar, ancak herhangi bir canlı ön izleme türünden yoksundur.
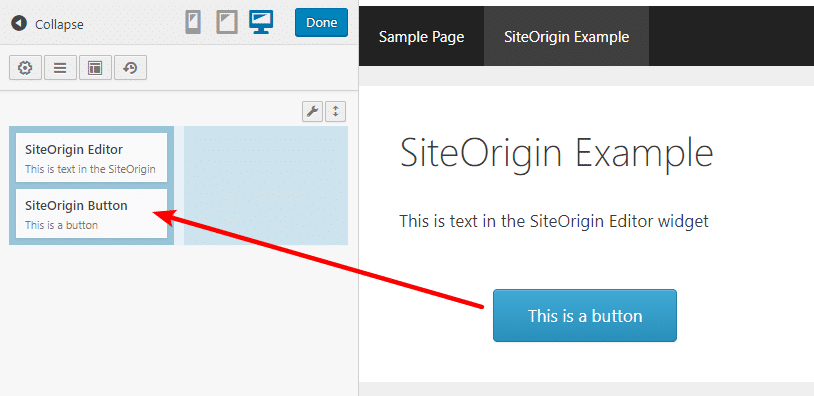
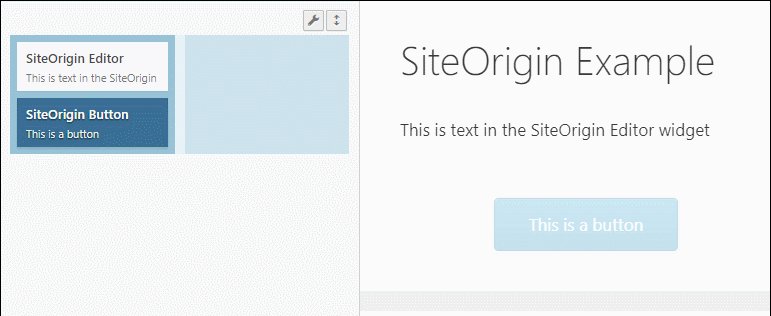
Bu canlı önizlemeyi istiyorsanız, SiteOrigin Sayfa Oluşturucu bir canlı düzenleyici modu ekledi:

Bu, bu listedeki diğer sayfa oluşturucularla aynı değildir çünkü öğeleri canlı önizlemede gerçekten sürükleyip bırakamazsınız . Ama aynı zamanda tasarımınızın bir önizlemesinden daha fazlasıdır çünkü soldaki soyut kutularla canlı önizleme arasında bir miktar etkileşim vardır.
Örneğin, canlı önizlemede bir kutunun üzerine gelebilirsiniz ve kenar çubuğundaki ilgili kutu da vurgulamayı gösterecektir. Canlı önizlemede bir öğeye tıklayarak ayarlarını da açabilirsiniz:

Dahil Edilen Widget’lar / Şablonlar – 2/5
Temel WordPress widget’larının ötesinde, SiteOrigin Page Builder , kullanabileceğiniz 23 widget’lık modüler bir set ekleyen ücretsiz bir Widget Bundle eklentisi de sunar . Ayrıca, kullanabileceğiniz ~ 25 adet önceden oluşturulmuş şablon içerir, ancak bunlar diğer sayfa oluşturuculara kıyasla oldukça barebonlardır.
Tasarımlarınızı şablon olarak kaydedemezsiniz, ancak size benzer işlevsellik sağlayan mevcut sayfaları kolayca klonlayabilirsiniz.
Şekillendirme Seçenekleri – 3/5
SiteOrigin Sayfa Oluşturucu’nun stil seçenekleri, CSS bilmiyorsanız , diğer sayfa oluşturuculara kıyasla hayal kırıklığı yaratacaktır . Ancak kendi CSS’nizi kullanmakta rahatsanız, aslında oldukça faydalıdırlar.
CSS sınıfları ve kimlikleri eklemenin yanı sıra, yalnızca mobil CSS için bir bölüm de dahil olmak üzere bireysel öğelere doğrudan CSS ekleyebilirsiniz:

Ayrıca, CSS olmayan birçok stil seçeneği de elde edersiniz – diğer eklentiler kadar değil. Kendi CSS’nizi kullanmayı planlayan bir geliştiriciyseniz, muhtemelen eklentiye bu kategori için 5 verebilirsiniz. Ama bunu 3’e düşürüyorum çünkü bence normal kullanıcılar için uygun yer orası .
Diğer Önemli Özellikler – 2/5
SiteOrigin Sayfa Oluşturucu oldukça hafiftir, ancak SiteOrigin Premium paketinde temel bir özel yazı tipi oluşturucuya sahip olursunuz.
Kilitleme – 4/5
SiteOrigin Sayfa Oluşturucu, temiz HTML ve kısa kodların bir karışımını geride bırakır. Yani, bazı widget’lar – metin düzenleyici gibi – temiz HTML’yi geride bırakırken diğerleri – düğme widget’ı gibi – kısa kodların arkasında kalır.
6. WPBakery Sayfa Oluşturucu
Eskiden Görsel Besteci olarak bilinen WPBakery Sayfa Oluşturucu , büyük ölçüde popüler olan bir başka premium sayfa oluşturucudur. Bu popülerliğin büyük bir kısmı, WPBakery Page Builder’ın ThemeForest’teki temaların% 99’u gibi görünen şeylerle birlikte sunulmasından kaynaklanıyor. Ancak gerçek şu ki, çok sayıda sitede kullanılıyor .
Fiyat: 64 $
Arayüz – 3/5
Divi Builder gibi, WPBakery Page Builder size hem görsel ön uç düzenleme hem de arka uç düzenleme sağlar.
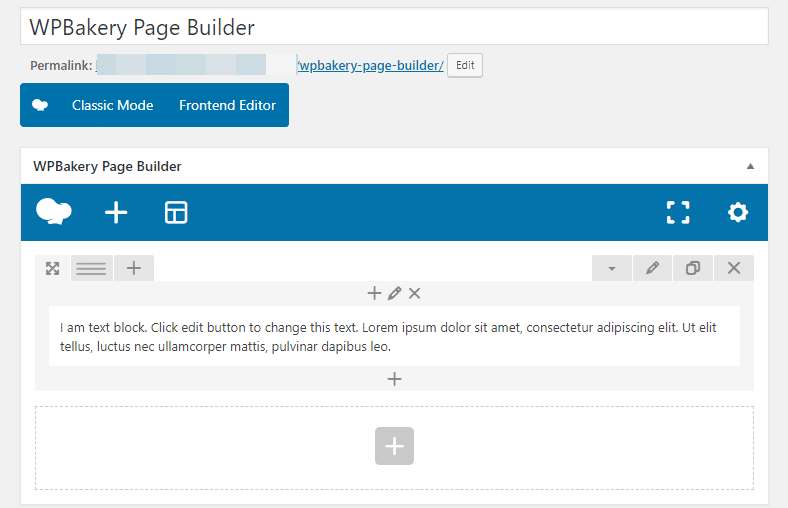
İsterseniz arka uç arayüzünü kullanabilirsiniz:

Ama bence çoğu insan ön uçta daha mutlu olacak, bu da şuna benziyor:

Yeni öğeler eklersiniz ve açılır pencereleri kullanarak bunların stilini belirlersiniz – kenar çubuğu alanı veya satır içi düzenleme yoktur.
Şahsen ben bu yaklaşımın hayranı değilim, ancak bazı insanlar bundan hoşlanıyor çünkü açık bir açılır pencereniz olmadığında canlı önizlemenin önüne geçecek hiçbir şey yok .
Dahil Edilen Widget’lar / Şablonlar – 3/5
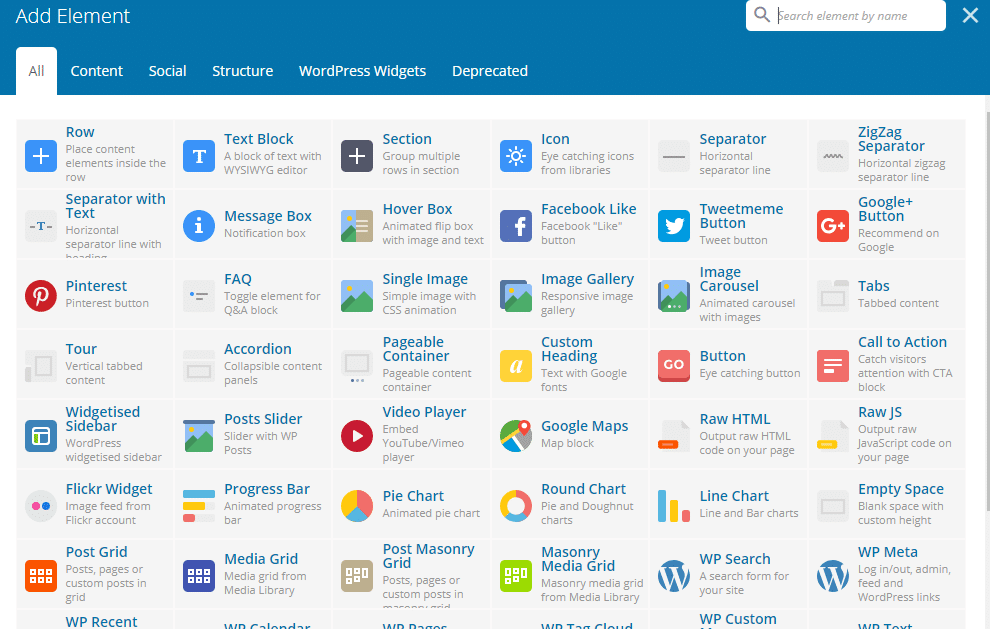
WPBakery Sayfa Oluşturucu 39 öğe ve tüm normal WordPress widget’larını sunar. Bu öğelerin bazıları başka bir sayfa oluşturucuda birleştirilebilir, bu nedenle gerçek sayı daha çok ~ 33 gibidir :

Ayrıca ~ 86 şablon alırsınız . Bazı şablonlar tam sayfadır, diğerleri ise sadece bölümlerdir.
Şekillendirme Seçenekleri – 3/5
Elementor veya Divi Builder gibi bir şeye kıyasla, WPBakery Page Builder’ın stil seçenekleri biraz sınırlıdır.
Satırlar üzerinde iyi bir kontrole sahipsiniz:

Ancak tek tek öğeler için stil seçenekleri biraz daha sınırlıdır.
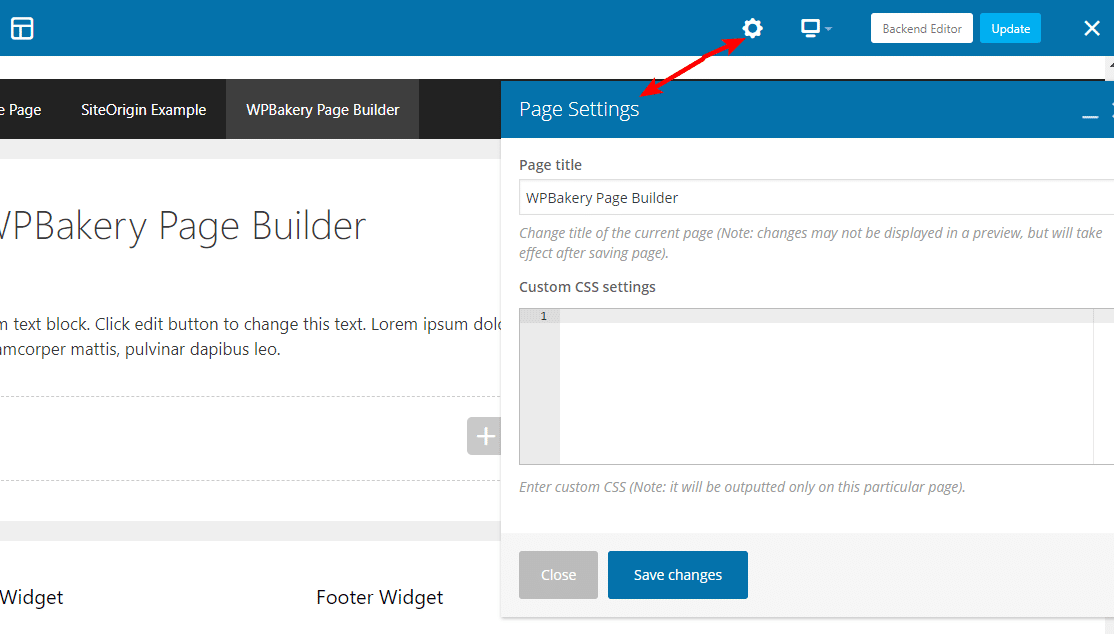
Kendi CSS’nizi kullanmak istiyorsanız, tek tek öğelere özel bir CSS sınıfı veya kimliği ekleyebilir veya sayfa düzeyinde gerçek stiller ekleyebilirsiniz:

Diğer Önemli Özellikler – 3/5
Eminim WPBakery Sayfa Oluşturucu herhangi özellikle dikkate değer benzersiz özelliklere sahiptir değilim kendisi . Ancak sahip olduğu şey, devasa bir üçüncü taraf eklenti topluluğu. Diğer birçok sayfa oluşturucunun üçüncü taraf eklentileri olsa da, WPBakery Sayfa Oluşturucu, 250’den fazla eklenti olan sayı bakımından benzersizdir .
Kilitleme – 3/5
Divi Builder gibi, WPBakery Sayfa Oluşturucu da onu devre dışı bırakırsanız içeriğinizde bir sürü kısa kod bırakır.
7. Themify Builder
Themify Builder , şaşırtıcı olmayan bir şekilde, Themify’ın sayfa oluşturucu teklifidir. Themify, müşterilere kolay özelleştirme seçenekleri sunmak için bunu birçok temayla bir araya getirir. Ancak bağımsız bir eklenti olarak da satın alabilir ve herhangi bir temayla kullanabilirsiniz.
Fiyat : Hafif ücretsiz sürüm. Pro, 39 $ veya 59 $ ‘dan başlar (eklentilere bağlı olarak)
Arayüz – 4/5
Divi Builder ve WPBakery Page Builder gibi, Themify Builder da tasarımlarınızı hem arka hem de ön uç arayüzlerini kullanarak oluşturmanıza olanak tanır.
Sürüm 4.0 ile birlikte, Themify Builder arayüzde bazı güncellemeler yaptı ve bu da puanı bir çentik yükseltmeme neden oldu.
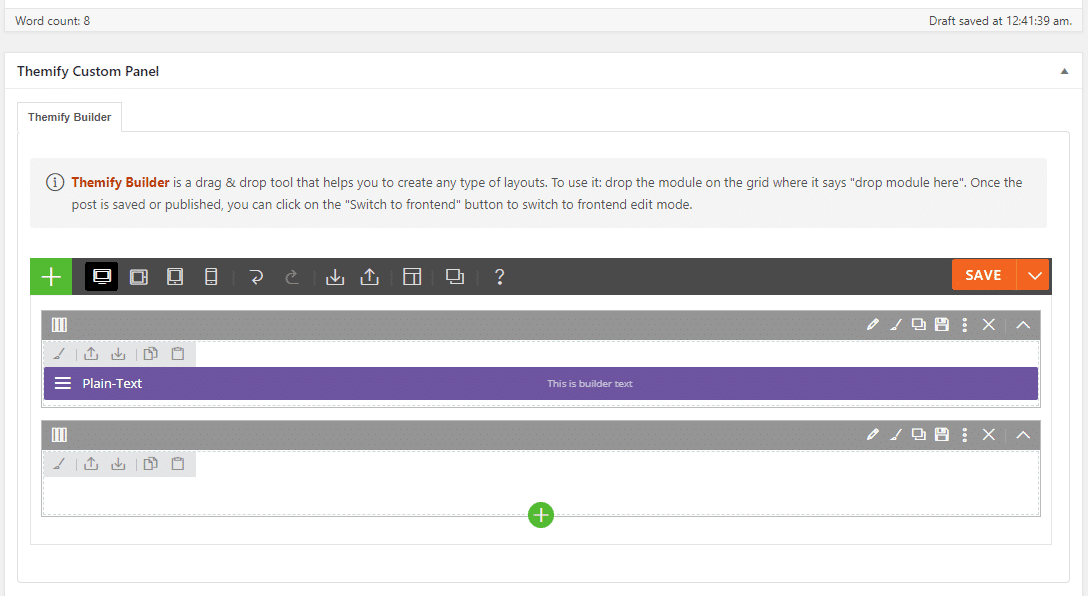
Arka uç arayüzü şuna benzer:

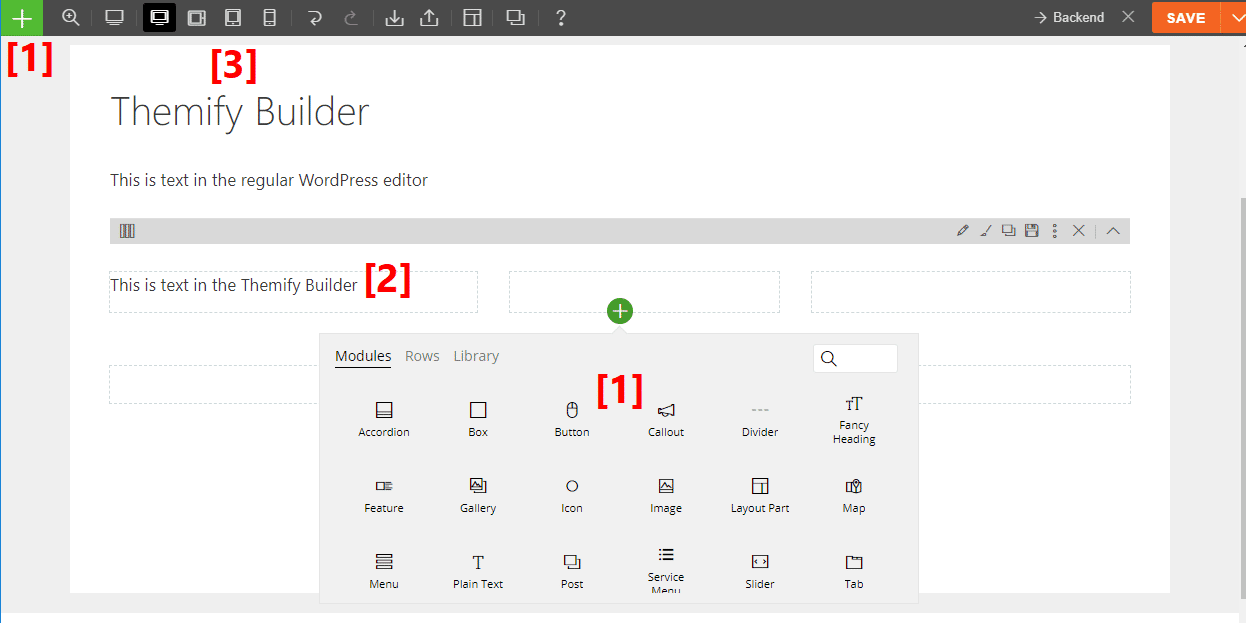
Ancak yine, çoğu insan muhtemelen şu şekilde çalışan ön uç arayüzünü kullanmak isteyecektir:

- 1 – yeni modüller eklemenize izin verir ( 2 farklı yol )
- 2 – canlı önizleme
- 3 – duyarlı önizlemeler, geri alma / yineleme ve diğer ayarlar
Satır içi düzenleme yoktur – metninizi bir açılır pencerede düzenlemeniz gerekir:

Yine de, yeni arayüz eskisinden çok daha “hızlı” hissediyor ve bu da çok daha hızlı bir düzenleme deneyimi yaratıyor.
Ayrıca, ayarlar açılır penceresinin üzerine, bir modülün kendisi ile içinde bulunduğu satırlar ve sütunlar arasında hızlıca geçiş yapmanızı sağlayan, içerik haritası stilinde bir seçici ekler.
Son olarak, en sevdiğim yeni eklemelerimden biri, sadece tıklayarak ve sayfaya sürükleyerek kenar boşlukları ve dolgu ekleme yeteneğidir. Bu çok büyük bir yükseltmedir ve sayfanızdaki konumlandırmayı ayarlamayı çok daha kolay hale getirir. Kenar boşluğunu ( pembe ) sadece sürükleyerek nasıl ayarlayabileceğimi görebilirsiniz :

Gerçekten, benim tek büyük eleştirim hala satır düzenlemesinin olmaması.
Dahil Edilen Widget’lar / Şablonlar – 3/5
Themify Builder, tüm normal WordPress widget’larının yanı sıra ~ 32 modül (eklentilerinize bağlı olarak) sunar.
Ayrıca, ~ 143 tam sayfa şablonunun yanı sıra temelde önceden oluşturulmuş bölümler olan daha az sayıda Satır elde edersiniz .
Şekillendirme Seçenekleri – 4/5
Herhangi bir öğeyi tıklarsanız, onu şekillendirmeye yardımcı olacak dört farklı sekme alırsınız:
- İçerik
- Stil ( aşağıda gösterilmektedir )
- Görünürlük ( belirli cihazlarda bir öğeyi gizlemenize izin verir )
- Animasyon

Bir başka güzel şey de, Themify Builder’ın duyarlı kesme noktalarını özelleştirmenize izin vermesidir ( yalnızca site genelinde olsa da ).
4.0 sürümünde, Themify Builder ayrıca 25 önceden ayarlanmış şekil arasından seçim yapmanıza izin veren özel şekil bölücüler ekledi.
Diğer Önemli Özellikler – 4/5
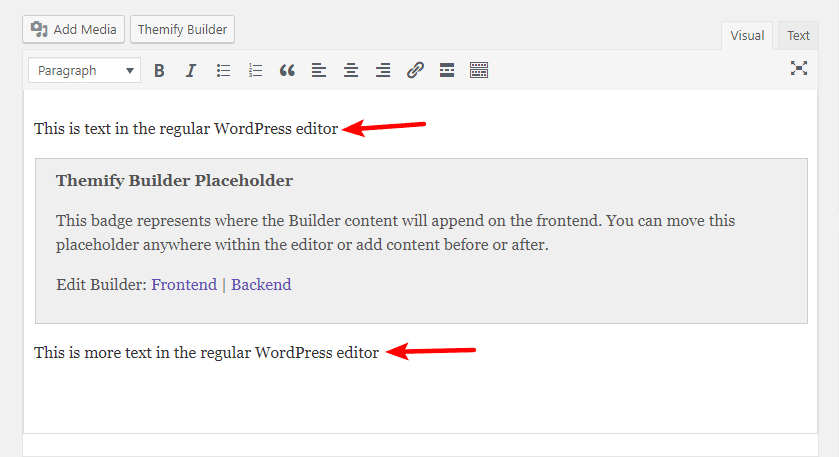
Themify Builder ile ilgili harika bir şey, hala normal WordPress Editörünü kullanmanıza izin verirken, diğer sayfa oluşturucuların sizi her şey için sayfa oluşturucu arayüzünü kullanmaya zorlamasıdır . Themify Builder içeriği, etrafına içerik yerleştirebilmeniz için WordPress Editöründe işaretlenmiştir:

Bu özellik aynı zamanda yeni WordPress blok düzenleyicide de çalışır.
Bir başka güzel yeni özellik, duyarlı tasarım için farklı çözünürlükler kullanma becerisidir. Birçok sayfa oluşturucu size yalnızca genel “Mobil” ve “Tablet” önizlemeleri verir, ancak Themify Builder aslında farklı cihazları test etmenize izin verir.
Kilitleme – 5/5
Themify Builder, kilitlenmeye göre büyük ölçüde gelişti . Şimdi, devre dışı bırakırsanız, içeriğinizi temiz HTML ile geride bırakır.
8. Brizy
Nisan 2018’de piyasaya sürülen Brizy , bu listedeki “en genç” sayfa oluşturuculardan biridir. Ancak tanınmış bir geliştiriciden geliyor – ThemeFuse – ve kısa sürede 60.000 aktif yüklemeyi artırdı. Ek olarak, sadece sayfa oluşturmanın bazı bölümlerine benzersiz bir yaklaşım sunar, bu da onu ilginç bir teklif haline getirir.
Geliştiriciler de hızla yeni özellikler yayınlıyor ve Brizy zaten tema ve açılır pencere oluşturma desteğine sahip.
Fiyat: Temel ücretsiz sürüm. Pro sürümü 49 dolardan başlıyor.
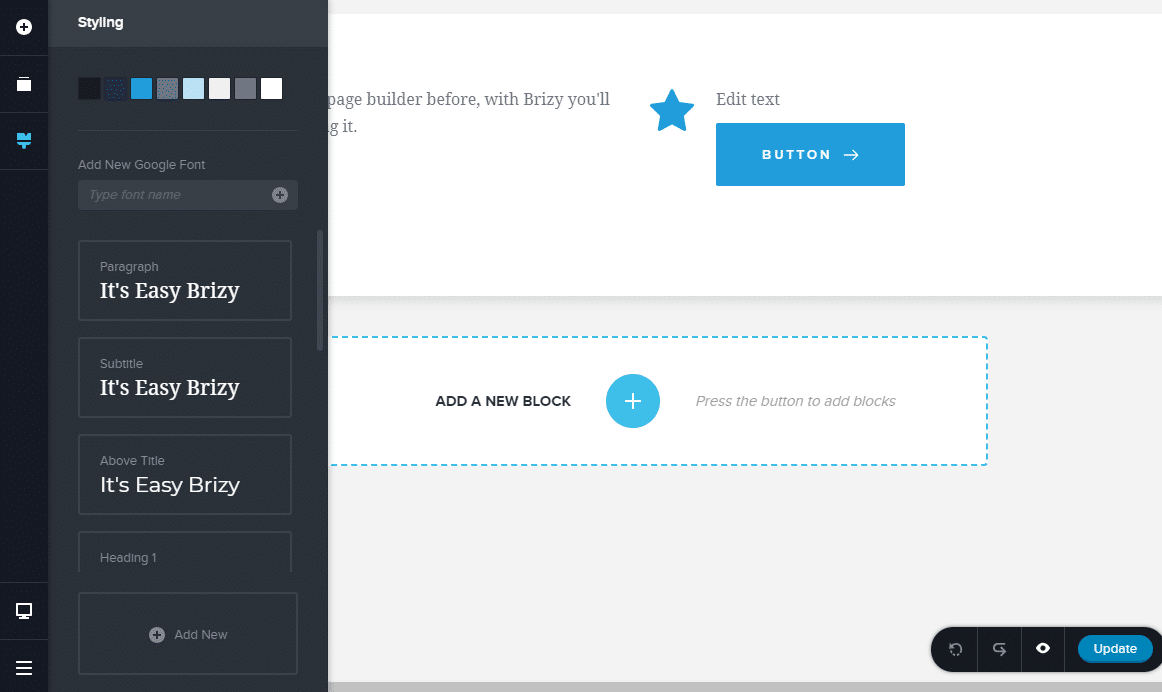
Arayüz – 5/5
Brizy, yalnızca bir ön uç görsel sayfa oluşturucusudur.
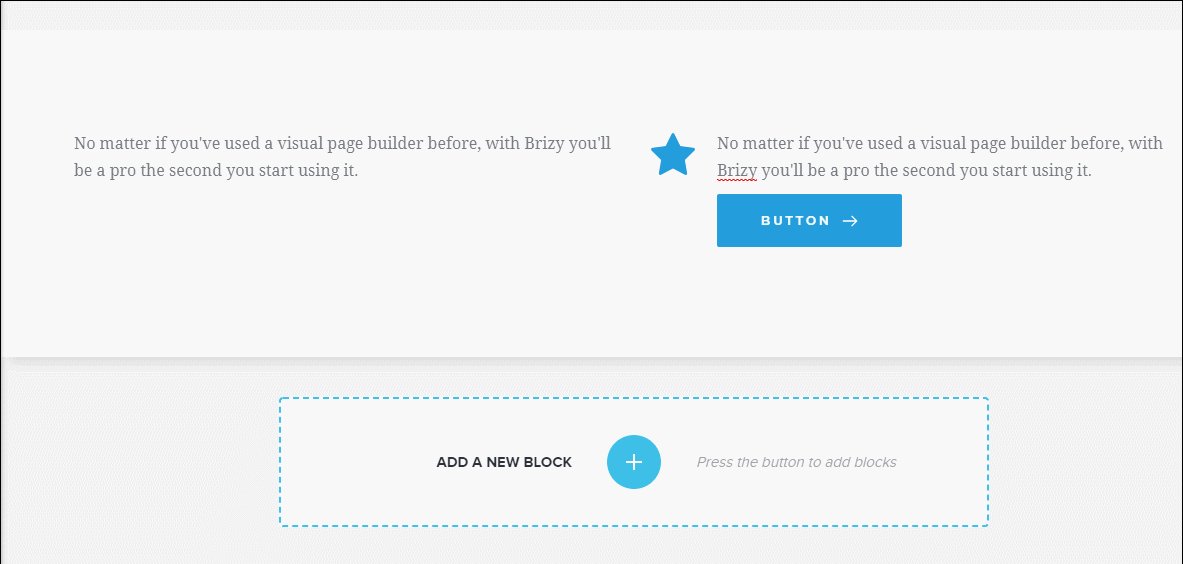
Sayfanızı oluşturmak için önce bir blok eklemelisiniz. Boş bir blok kullanabilir veya önceden oluşturulmuş bölüm bloklarından seçim yapabilirsiniz:

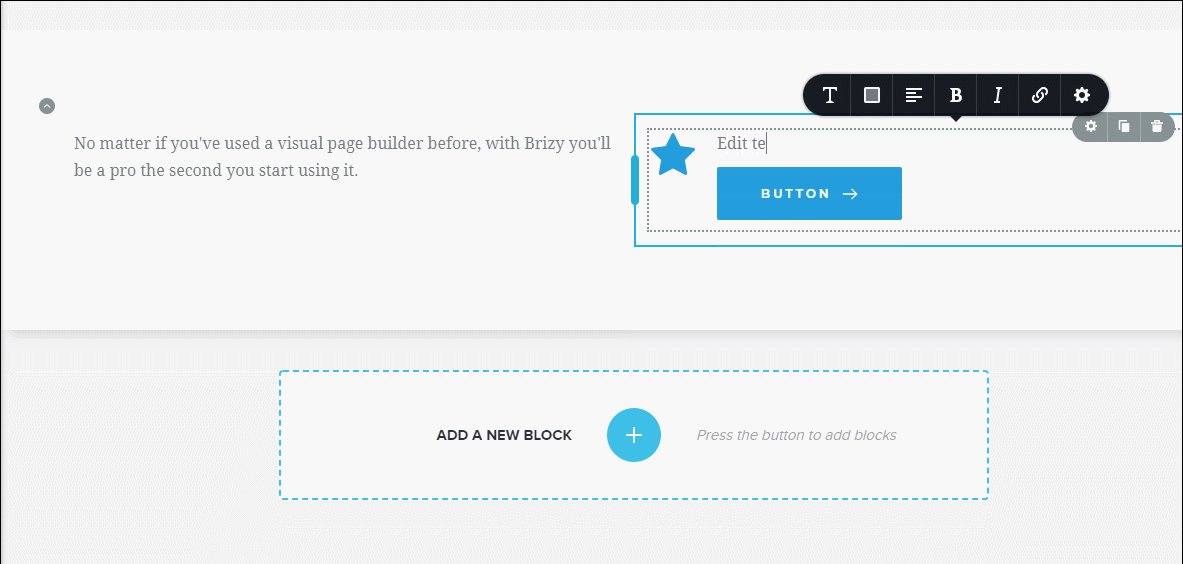
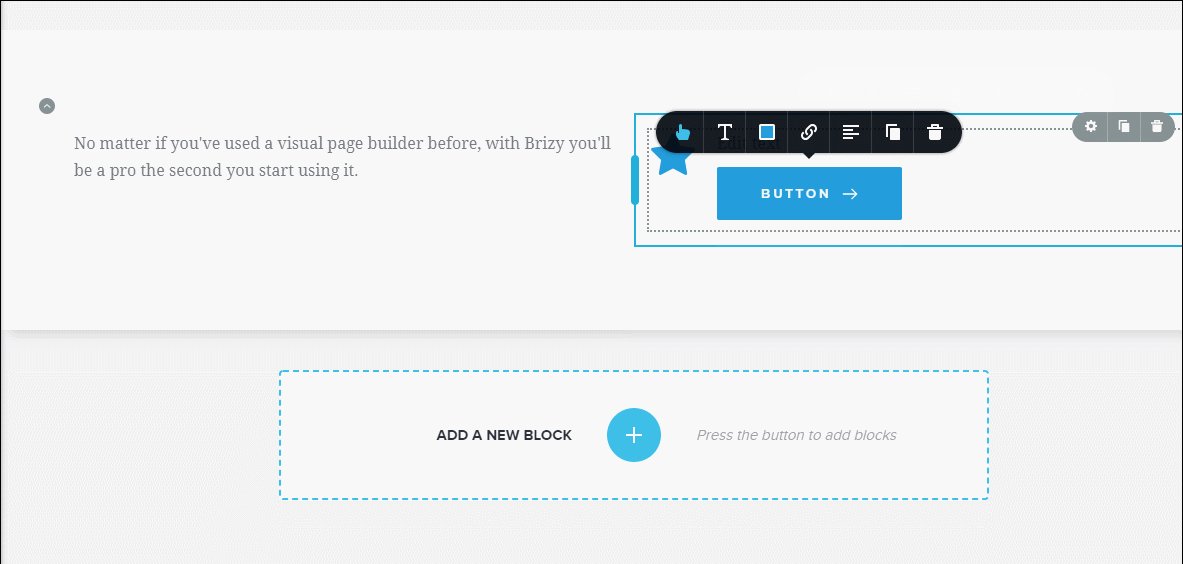
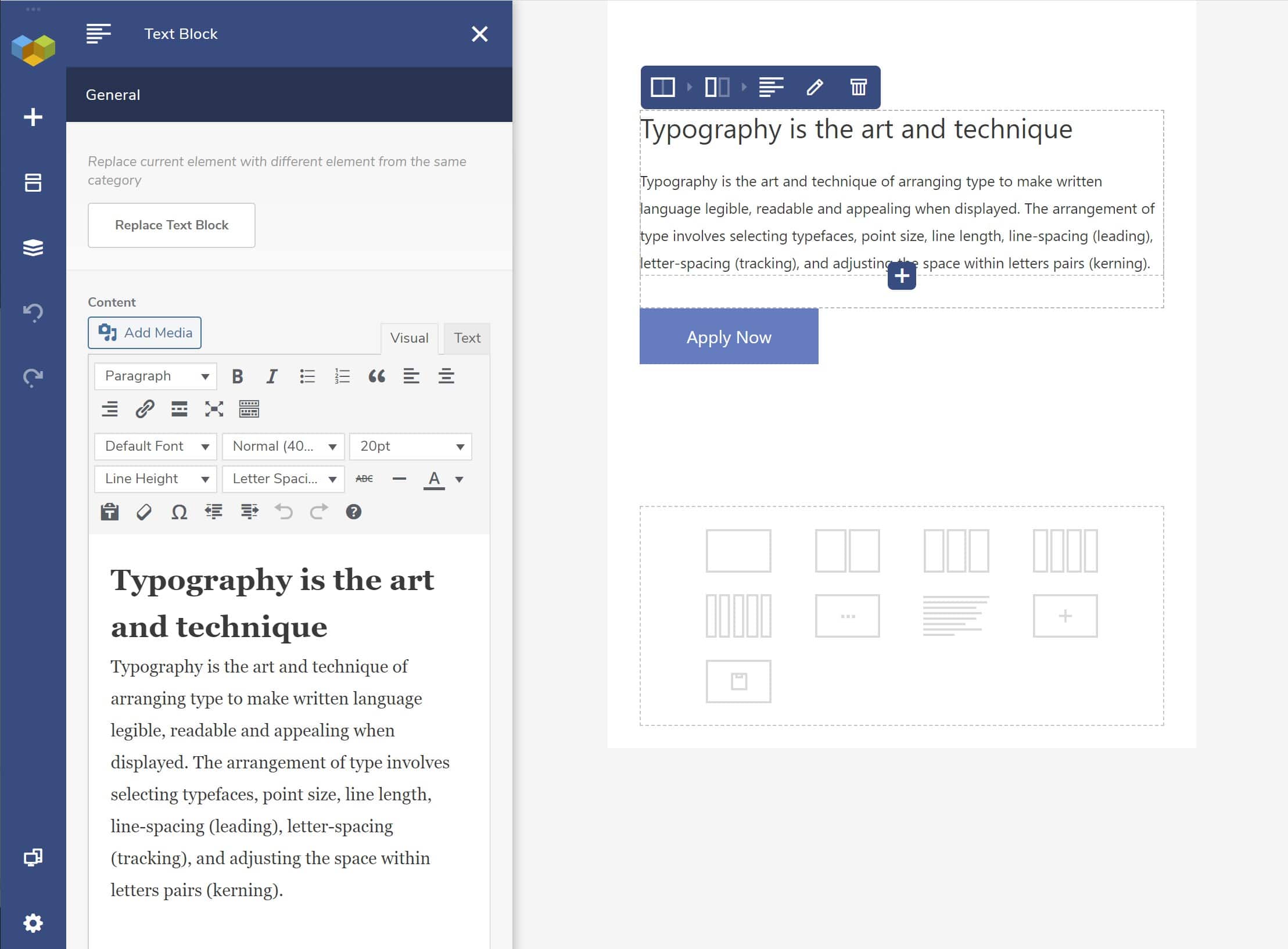
“Benzersiz arayüz” kısmı, öğe eklemeye başladığınızda olan şeydir. Öğeyi özelleştirdiğiniz / stilini belirlediğiniz bir kenar çubuğu veya açılır pencereye sahip olmak yerine, hemen hemen her şey satır içinde gerçekleşir (yazma dahil).
Ne demek istediğime bak:

Sonuç, sayfaları oluşturmanın gerçekten hızlı bir yoludur.
Dahil Edilen Widget’lar / Şablonlar – 4/5
Brizy şu anda 26 temel unsur sunmaktadır . Bu sayı küçüktür, ancak Brizy hala yenidir, bu yüzden umarım zamanla artar.
Bir başlık oluştururken menü öğesi gibi belirli özellikler için ek öğeler de alırsınız.
Ayrıca kullanabileceğiniz 150’den fazla blok (şablon bölümleri) içerir.
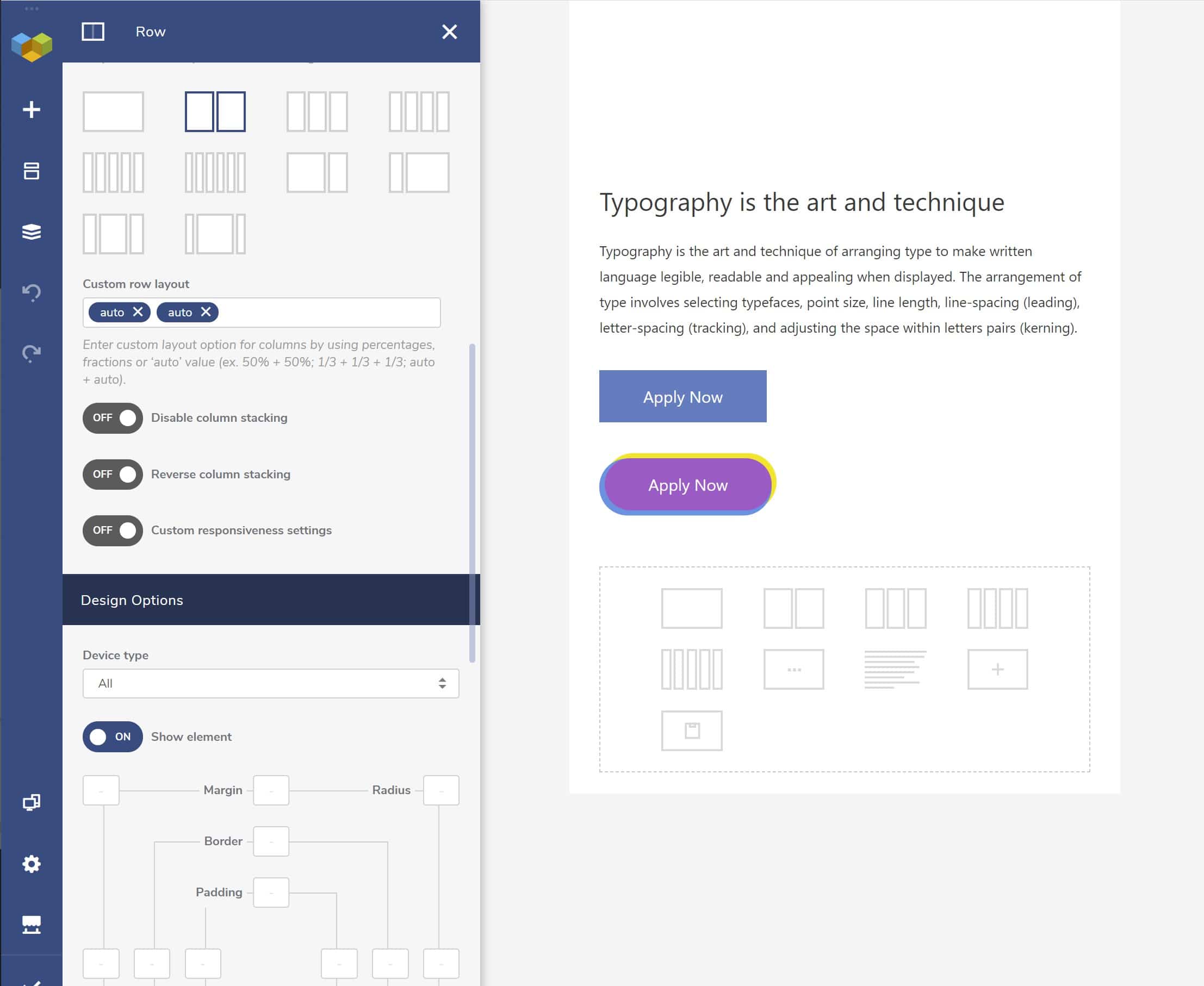
Şekillendirme Seçenekleri – 5/5
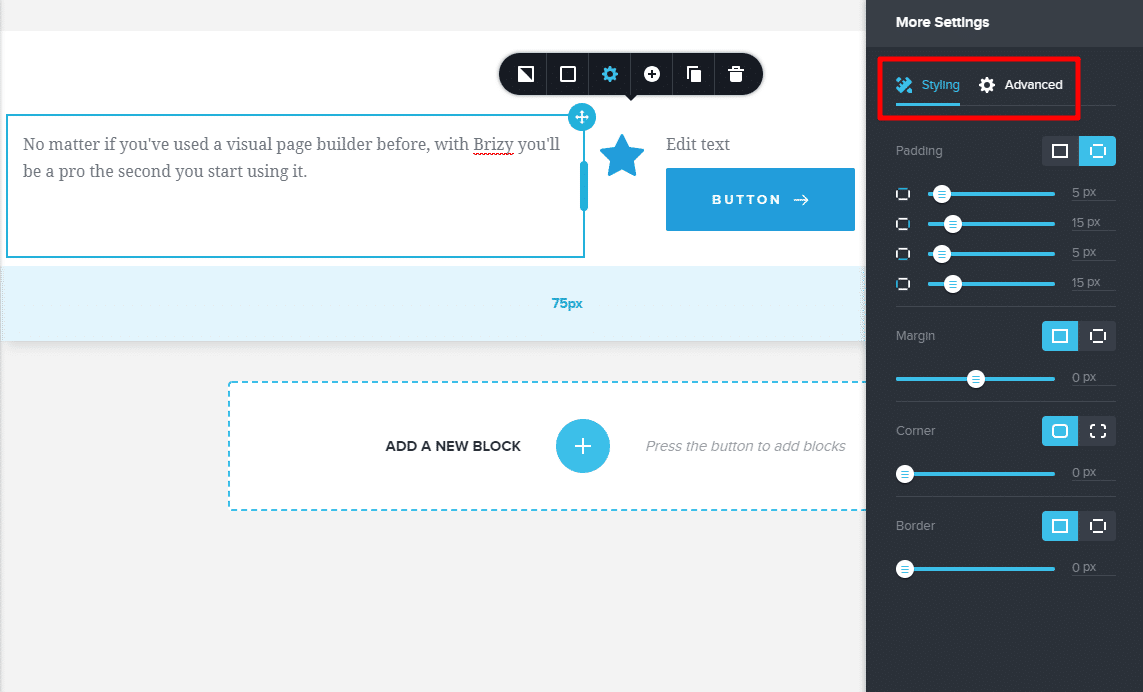
Brizy’nin arayüzünün çalışma şekli nedeniyle, diğer sayfa oluşturucular gibi stil seçenekleri için belirlenmiş bir formül yoktur.
Aralık ve duyarlı kontroller gibi gelişmiş ayarlar için bir kenar çubuğunu genişletebilirsiniz:

Her bir öğeyi manuel olarak düzenlemek zorunda kalmamak için, sayfa düzeyinde temel stil de ekleyebilirsiniz:

Ancak çoğu zaman, öğelerinizi biçimlendirmek için satır içi kontrolleri kullanırsınız, bu da size iyi bir kontrol sağlar.
Diğer Önemli Özellikler – 5/5
Brizy’nin arayüzü zaten oldukça benzersiz, ancak aynı zamanda piyasaya sürüldüğünden beri hızlı bir şekilde güzel bir yıldız özellik listesi oluşturdu:
- Tema oluşturucu – Brizy kullanarak üstbilgiler, altbilgiler, arşivler ve tekli gönderi şablonları tasarlayın. WooCommerce desteği yolda . Ayrıca, ACF ve Toolset gibi popüler eklentilerden özel alan içeriği getirmek için dinamik bir özellik içerir.
- Popup oluşturucu – Brizy arayüzünü kullanarak açılır pencereler tasarlayın ve nerede / ne zaman görüntüleneceklerini kontrol etmek için koşulları kullanın.
- Birden çok sayfa arasında senkronize edilen global banner’lar .
- Entegrasyonları popüler e-posta pazarlama hizmetleri (ve Zapier) ile.
Kilitleme – 4/5
Brizy, devre dışı bırakırsanız çoğunlukla temiz HTML kodunu geride bırakır . Ancak yine de kodda Brizy CSS sınıflarıyla bir dizi div bırakıyor, bu da aralığı biraz karıştırıyor ve temizlenmesi gerekiyor.
9. Visual Composer
Yukarıda, ben WPBakery Sayfa Oluşturucu söylemiştim kullanılan görsel Besteci olarak bilinen. Bunun “alışkın” olmasının nedeni, Visual Composer’ın arkasındaki ekibin , Visual Composer adını kullanarak tamamen yeni bir ürün piyasaya sürmek için WPBakery Page Builder’ı değiştirmeye karar vermesiydi .
Bu bölümde odaklandığımız konu bu.
Aynı ekipten gelse de tamamen ayrı bir ürün.
Temel fark, Visual Composer’ın eksiksiz bir web sitesi oluşturucu olması, WPBakery Page Builder’ın ise yalnızca bir sayfa oluşturucu olmasıdır.
Fiyat: Sınırlı ücretsiz sürüm. Pro sürümü 49 dolardan başlıyor.
Arayüz – 3/5
Visual Composer ile yeni bir sayfa oluşturmaya gittiğinizde, tuvaliniz için birkaç farklı düzen arasından seçim yapabilirsiniz. Tamamen boş bir tuval yapabilir, üstbilginizi / altbilginizi vb. Ekleyebilirsiniz.
Oradan, görsel bir arayüz kullanarak her şeyi tasarlayabilirsiniz:

Arayüz pürüzsüz ve hatasızdır, ancak, biraz hayal kırıklığı yaratan satır içi düzenlemeden yoksundur. Bunun yerine, kenar çubuğundaki metni düzenlemeniz gerekir:

Ek olarak, kenar çubuğundaki seçenekleri kullanılabilir bulmuyorum çünkü her şey tek bir uzun sütun. Diğer birçok sayfa oluşturucunun kullandığı, ayarları sekmelere ayırmak olan yaklaşımı tercih ederim.
Dahil Edilen Widget’lar / Şablonlar – 5/5
Visual Composer’ı ilk yüklediğinizde (veya sadece ücretsiz sürümü kullanıyorsanız), yalnızca birkaç bloğa erişirsiniz ve şablona erişemezsiniz.
Yine de aldanmayın – Visual Composer’da çok sayıda öğe ve şablon vardır – sadece Visual Composer Hub’a bağlanmanız ve kullanmak istediklerinizi indirmeniz yeterlidir:

Gördüğünüz gibi, içerik bloklarından entegrasyonlara ve daha fazlasına kadar her şeyle çok çeşitli. Şablonlar söz konusu olduğunda da benzer bir çeşitlilik var.
Şekillendirme Seçenekleri – 4/5
Görsel Bestecinin stil seçenekleri sağlam, ancak hiçbir şey gerçekten öne çıkmıyor. Şekil bölücüler, özel boşluk, paralaks vb. Gibi beklediğiniz tüm özelliklere sahip olursunuz.
Tasarımı bir kullanıcının cihazına göre düzenlemek için duyarlı kontrollerin yanı sıra çok çeşitli duyarlı önizleme seçeneklerine de sahip olursunuz.
İki güzel özellik, bir satırı veya öğeyi yapışkan hale getirme ve sütunların nasıl yığıldığını kontrol etme seçenekleridir.

Diğer Önemli Özellikler – 5/5
Yukarıda bahsettiğim gibi, Visual Composer tam bir web sitesi oluşturucusudur, bu nedenle sitenizin tamamını, üstbilgiler, altbilgiler, şablonlar ve daha fazlası dahil olmak üzere arayüzünü kullanarak oluşturabilirsiniz.
ACF ile eklediğiniz gibi varsayılan ve özel alanlardan dinamik içerik de ekleyebilirsiniz.
Diğer göze çarpan özellik, içe aktarabileceğiniz tonlarca şablon ve içerik öğesi ile birlikte gelen Görsel Besteci Merkezi’dir.
Kilitleme – 5/5
Görsel Besteci devre dışı bırakırsanız, geride nispeten temiz HTML bırakır. HTML hala Visual Composer CSS sınıflarını içerir, ancak herhangi bir ön uç sorunu veya kısa kod yoktur.
10. WP Sayfa Oluşturucu
WP Page Builder , köklü bir WordPress geliştiricisi olan Themeum’un sunduğu yeni bir tekliftir. Dolayısıyla eklentinin kendisi yeni olsa da, bir süredir WordPress alanında bulunan bir ekipten geliyor.
Themeum ayrıca çok uzun zaman önce incelediğimiz Tutor LMS eklentisini de yapıyor .
Fiyat: Oldukça cömert ücretsiz sürüm. Pro sürümü 39 dolardan başlıyor.
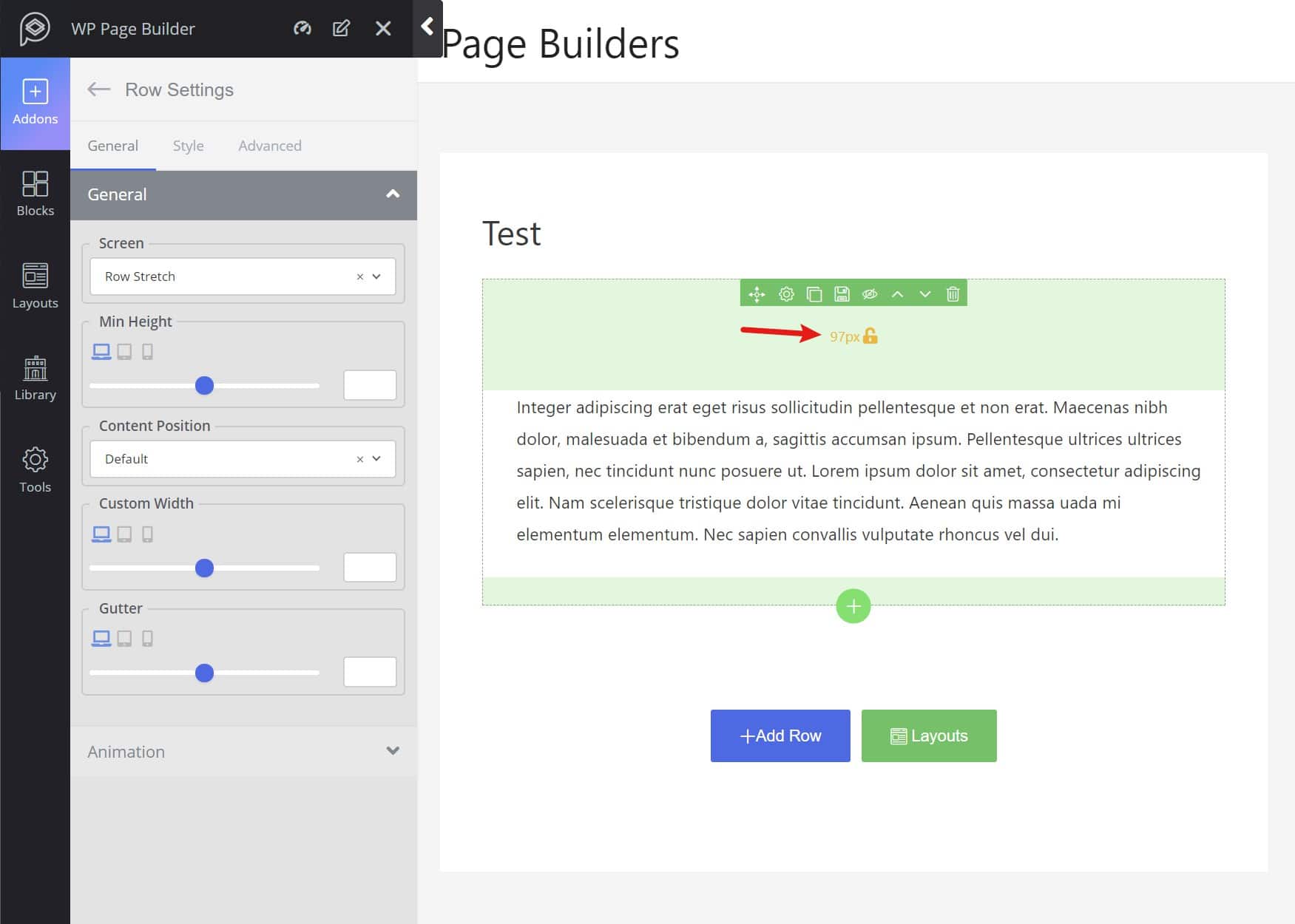
Arayüz – 4/5
WP Page Builder, sayfa oluşturuculara göre oldukça standart bir arayüze sahiptir. Sağda tasarımınızın görsel bir önizlemesini ve solda tasarımlarınızı kontrol edebileceğiniz bir kenar çubuğunu görürsünüz.
Çok sevdiğim bir şey, sürükle ve bırak kaydırıcıyı kullanarak aralığı (kenar boşlukları / dolgu) ayarlama yeteneğidir. Sütunları yeniden boyutlandırmak için benzer bir sürükle ve bırak yaklaşımı da kullanabilirsiniz:

Bununla birlikte, biraz daha olumsuz olan satır içi düzenleme yoktur. Bunun yerine, kenar çubuğu düzenleyicisindeki metni düzenlemeniz gerekir:

Dahil Edilen Widget’lar / Şablonlar – 5/5
Ücretsiz sürümde bile, WP Page Builder mükemmel bir widget seçimi ile birlikte gelir. Örneğin, ücretsiz sürüm size fiyatlandırma tabloları, yazı ızgaraları, çevirme kutuları ve daha fazlasını sunar. Diğer sayfa oluşturucuların çoğu bu öğeleri premium sürüm için ayırır.
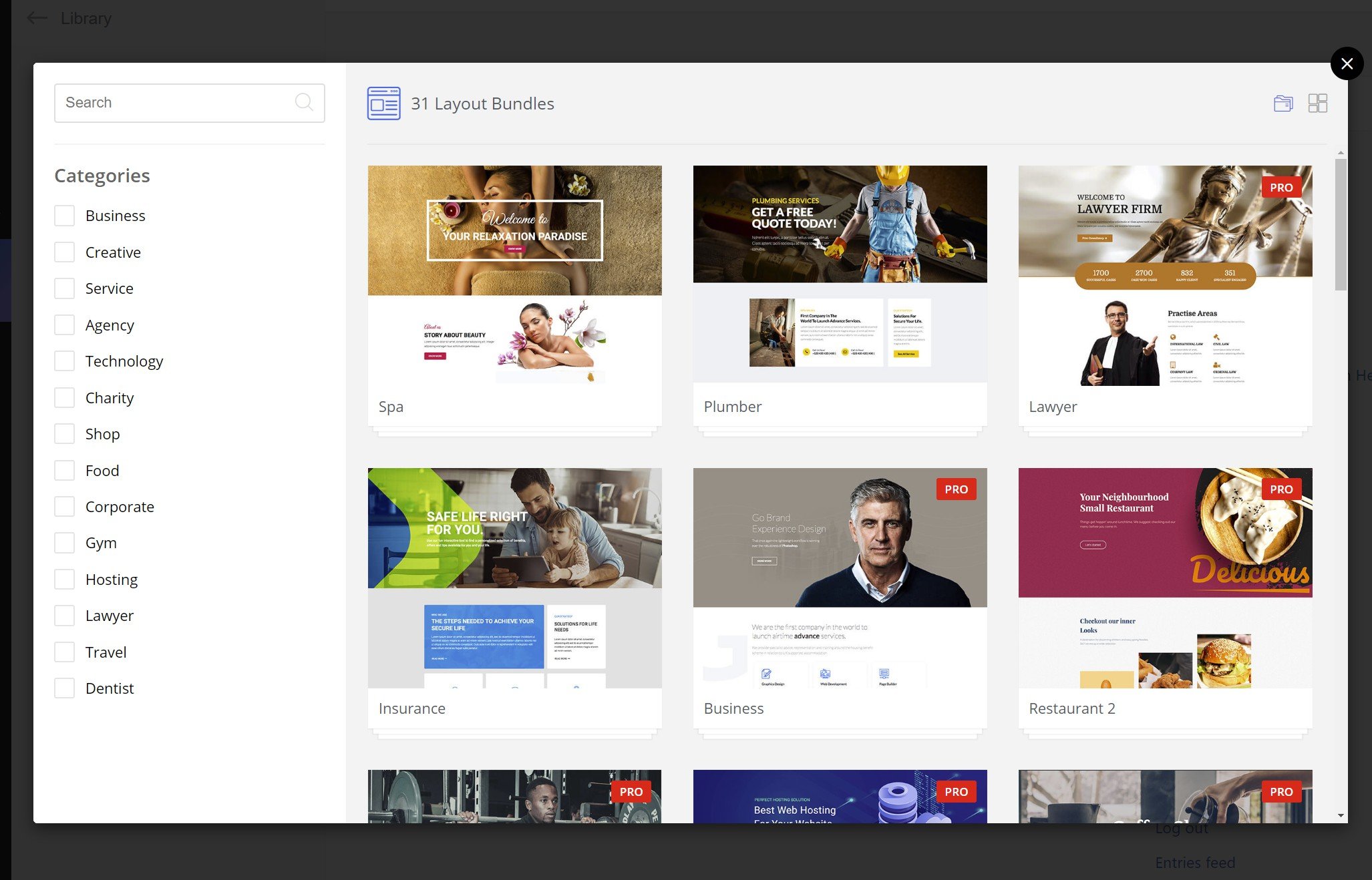
Ayrıca, belirli nişler için temalı şablon paketleri olan 31+ Düzen Paketlerine erişim elde edersiniz. Her düzen birden fazla şablon içerir:

Şekillendirme Seçenekleri – 4/5
Gerçekten kullanışlı bir özellik olan sürükle ve bırak aralık / düzen kontrollerinden zaten bahsetmiştim.
Bunun ötesinde, iyi bir dizi stil seçeneği de elde edersiniz. Örneğin, şekil bölücüler, belirli cihazlarda öğeleri gizleme ve farklı cihazlar için farklı ayarlar kullanma seçeneği ve birçok genel stil seçeneği elde edersiniz:

Bununla birlikte, sağlam olmasına rağmen, Elementor veya Divi gibi bir şeyle alacağınız kadar çok seçenek elde edemezsiniz, bu yüzden “5” yerine “4” puanla gidiyorum.
Diğer Önemli Özellikler – 3/5
WP Sayfa Oluşturucu sağlam bir sayfa oluşturucudur, ancak diğer sayfa oluşturucularla elde ettiğiniz ekstra türleri oluşturmamıştır. Örneğin, tema oluşturma, açılır pencere oluşturucu vb. Yoktur.
Sayfa oluşturucunun ötesinde, öne çıkan herhangi bir özellik göremiyorum.
Kilitleme – 3/5
WP Page Builder’ı devre dışı bıraktığınızda , içeriğiniz dahil her şeyi kaldırır . Tek bir metin bloğu eklemiş olsanız bile, WP Page Builder’ı devre dışı bıraktığınızda bu metin bloğu yine de kaybolacaktır.
Eklentiyi yeniden etkinleştirirseniz içerik yeniden görünecektir.
En İyi WordPress Sayfa Oluşturucu Hangisi?
Peki bu 10 sayfa oluşturucudan hangisini seçmelisiniz? İşte puanlar şu şekilde birikiyor (sırayla):
| Sayfa Oluşturucu | Genel (25 Maks) | Arayüz | Widget’lar / şablonlar | Şekillendirme | Önemli özellikler | İçeri kilitleme |
| Elementor | 25 | 5 | 5 | 5 | 5 | 5 |
| Beaver Builder | 23 | 5 | 4 | 5 | 4 | 5 |
| Divi Oluşturucu | 23 | 5 | 5 | 5 | 5 | 3 |
| Brizy | 23 | 5 | 4 | 5 | 5 | 4 |
| Thrive Architect | 22 | 5 | 4 | 5 | 3 | 5 |
| Visual Composer | 22 | 3 | 5 | 4 | 5 | 5 |
| Themify Builder | 20 | 4 | 3 | 4 | 4 | 5 |
| WP Sayfa Oluşturucu | 19 | 4 | 5 | 4 | 3 | 3 |
| WPBakery Sayfa Oluşturucu | 15 | 3 | 3 | 3 | 3 | 3 |
| SiteOrigin Sayfa Oluşturucu | 14 | 3 | 2 | 3 | 2 | 4 |
Ve kişisel olarak, onları insanlara da bu şekilde tavsiye ederim.
Kendi sitelerimde, siteye bağlı olarak bir Elementor ve Thrive Architect karışımı kullanıyorum.
Fiyata karşı özelliklerin en iyi değerini arıyorsanız, puanı fiyatlandırma seçenekleriyle karşılaştıran başka bir tablo:
| Sayfa Oluşturucu | Genel (25 Maks) | Ücretsiz sürüm? | Başlangıç fiyatı |
| Elementor | 25 | Evet | $49 |
| Beaver Builder | 23 | Evet | $99 |
| Divi Oluşturucu | 23 | Hayır | $89 |
| Brizy | 23 | Evet | $49 |
| Thrive Architect | 22 | Hayır | $19 |
| Visual Composer | 22 | Evet | $49 |
| Themify Builder | 20 | Evet | $39 |
| WP Sayfa Oluşturucu | 19 | Evet | $39 |
| WPBakery Sayfa Oluşturucu | 15 | Hayır | $64 |
| SiteOrigin Sayfa Oluşturucu | 14 | Evet | $29 |
Şimdi size gelince – sizce hangisi en iyi WordPress sayfa oluşturucusudur?





![SEO için En İyi 15 Anahtar Kelime Araştırma Aracı [2021 İncelemeleri]](https://www.wpstok.com/wp-content/uploads/2021/10/anahtar-kelime-arastirma-araci-keyword-tool-768x384.jpg?x31046)

