Beaver Builder
Editörün Değerlendirmesi: 4.8/5 Kullanım kolaylığı: 5 İşlevsellik: 4.5
Fiyat-performans: 4.5 Belgeler ve Destek: 5
Sıfırdan özel bir WordPress web sitesi oluşturmanın veya mevcut sitenizin tasarımını yükseltmenin bir yolunu arıyorsanız, bu Beaver Builder incelemesi ilginizi çekecektir.
WordPress için birçok sayfa oluşturucu eklentisi bulunmasına rağmen, bir seçenek yaygın olarak paketin lideri olarak lanse edilir ve bu da Beaver Builder’dır.
Bu Beaver Builder incelemesinde, gerçekten en iyi WordPress sayfa oluşturucu olup olmadığını öğrenmek için bu popüler WordPress eklentisini test edeceğiz. Bu uygulamalı incelemenin sonunda, Beaver Builder’ın her zaman istediğiniz web sitesini oluşturmanıza yardımcı olacak doğru araç olup olmadığına karar verebileceksiniz.
WordPress Sayfa Oluşturucu Eklentisi nedir?
Bir WordPress sayfa oluşturucu eklentisinin ne olduğundan tam olarak emin değilseniz, hemen açıklamama izin verin. Temel anlamda, bir sayfa oluşturucu, varsayılan WordPress içerik düzenleyicisini yükselten bir araçtır. Beaver Builder gibi en iyi sayfa oluşturucu eklentileri, size göreceli kolaylıkla gelişmiş sayfa düzenleri oluşturma olanağı sağlar.

Daha sonra bu özel düzenleri bir dizi modülle doldurabilirsiniz. Bu, resimleri, metni, düğmeleri, kaydırıcıları ve çok daha fazlasını gösterecek modülleri içerir. En iyi sayfa oluşturucular, web tasarım projelerinizi başlatmak için yüksek kaliteli şablonlar da içerir. Ayrıca, sezgisel sürükle ve bırak kullanıcı arayüzleri ile çok sayıda özelleştirme ayarı ve kontrolü içerirler.

İyi bir sayfa oluşturucu, web olmayan tasarımcılara görsel bir kullanıcı arayüzü aracılığıyla özel web sitesi tasarımları oluşturma yeteneği verecektir. Bu araçlar, deneyimli web tasarımcılarının iş akışlarını hızlandırmalarına da yardımcı olabilir. Bu, kullanabileceğiniz bir şeye benziyorsa, Beaver Builder incelememizin geri kalanını okuyun.
Beaver Builder Sayfa Oluşturucu Arayüzü
Bu eklentiyi WordPress web sitenize yükledikten ve etkinleştirdikten sonra, WordPress Editörüne bir Sayfa Oluşturucu sekmesi eklenir. Beaver Builder, WordPress gönderileri, sayfaları ve özel gönderi türleri ile çalışacaktır. Eklenti ayarları aracılığıyla oluşturucunun hangi gönderi türleriyle çalışmasını istediğinizi yapılandırabilirsiniz.

Oluşturucuyu ilk çalıştırdığınızda, hızlı bir tura çıkma seçeneğiniz vardır. Bu, kullanıcı arayüzüne alışmanın ve bu sayfa oluşturucunun nasıl çalıştığını öğrenmenin harika bir yoludur. İnşaatçının yardım simgesine tıklayarak herhangi bir noktada tura yeniden katılabilirsiniz.

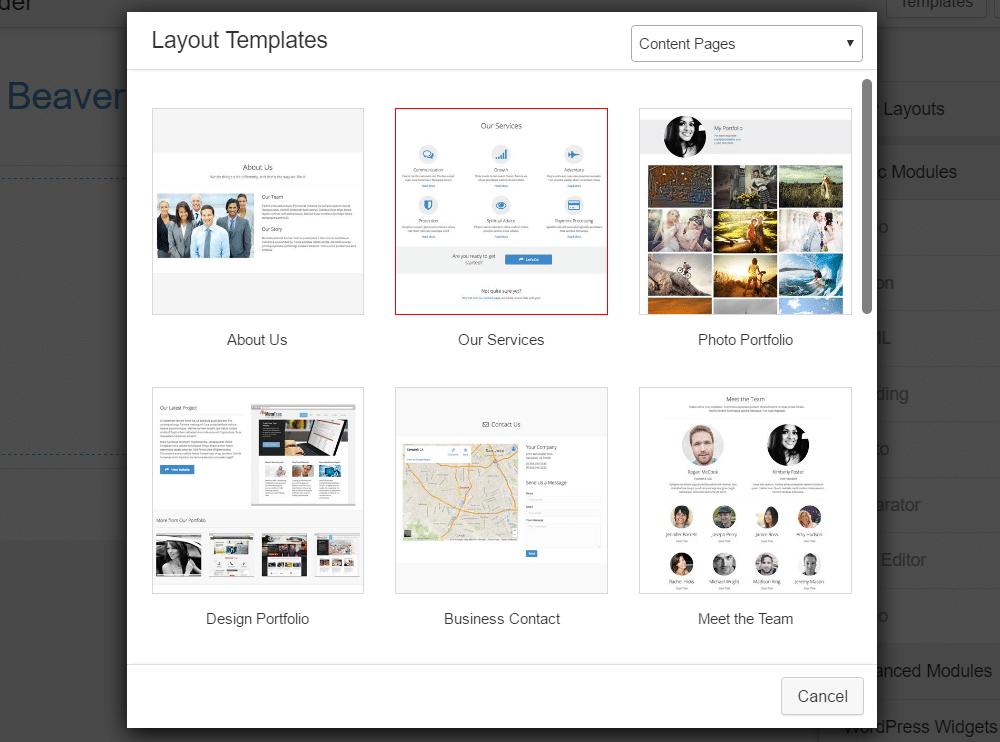
Özel sayfa tasarımınız üzerinde çalışmaya başlamaya hazır olduğunuzda, iki ana seçeneğiniz vardır. Beaver Builder şablonlarından birini yükleyebilir veya sıfırdan kendi tasarımınızı oluşturabilirsiniz.

Şablonlara daha sonra bu Beaver Builder incelemesinde daha ayrıntılı olarak bakacağız. Ancak, size hızlı bir genel bakış sağlamak için iki ana kategoriye ayrılırlar. Bunlardan biri, ana sayfa tasarımlarını da içeren Açılış Sayfalarıdır. Diğeri, hakkında, hizmetleriniz, portföy sayfalarınız ve daha fazlası için şablonlar içeren İçerik Sayfalarıdır. Ayrıca sayfa tasarımlarınızı yeniden kullanım için şablon olarak kaydedebilirsiniz.

Beaver Builder Şablonunu Düzenleme
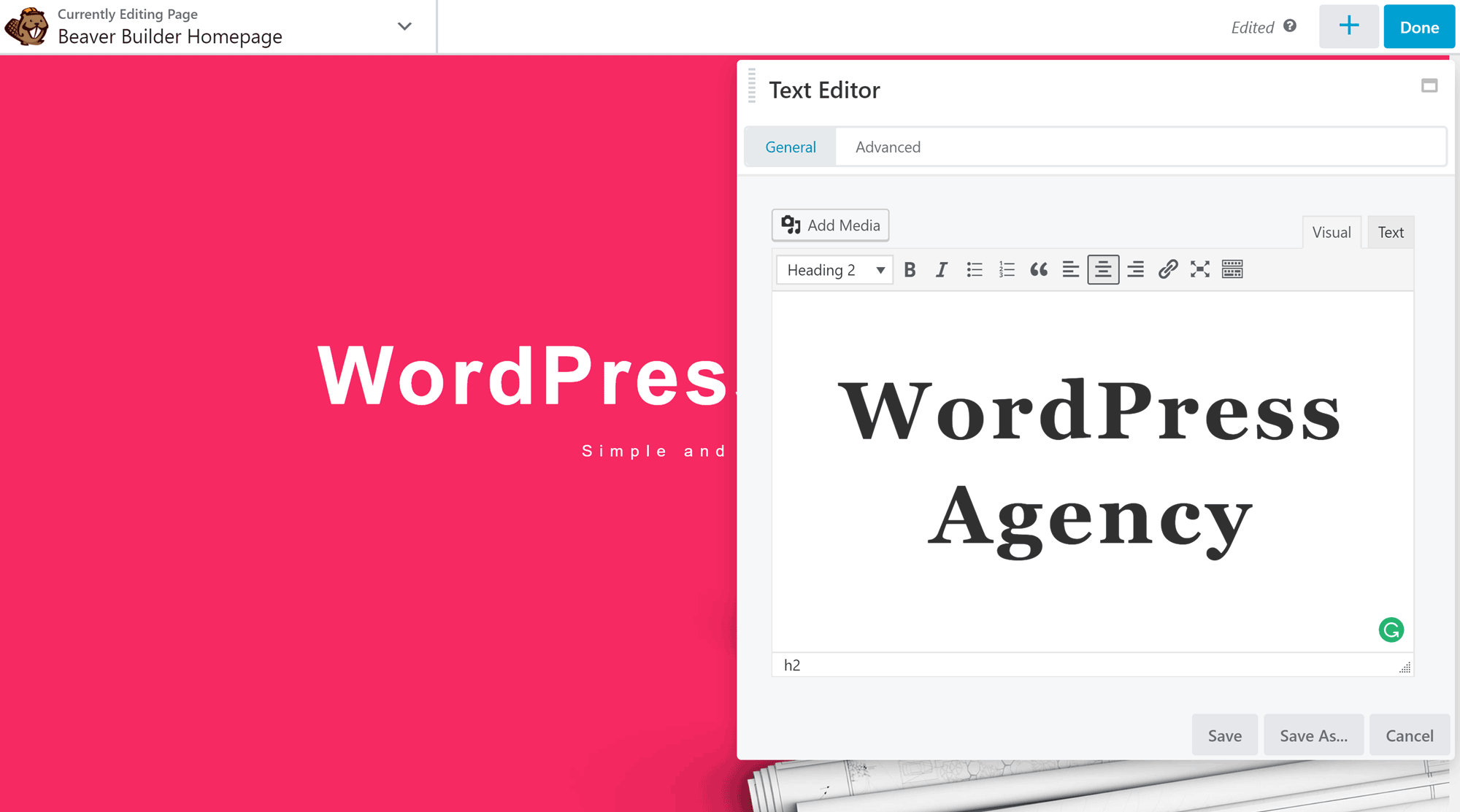
Şablonlardan birini yüklerseniz, bunu Beaver Builder kullanıcı arayüzüyle özelleştirebilirsiniz. Beaver Builder sürüm 2’ye yapılan son güncellemenin bir parçası olarak, kullanıcı arayüzünde büyük bir revizyon yapılmıştır. Yalnızca yeni ve geliştirilmiş bir görünüme sahip olmakla kalmaz, aynı zamanda ayarlar paneli mantığı PHP’den JavaScript’e taşındı ve öncekinden daha hızlı yükleme ve kaydetme sağlandı. Güncellemenin bir parçası olarak, deneyimli kullanıcıların özel sayfa tasarımlarını daha hızlı oluşturmalarına yardımcı olmak için bir klavye kısayolları kitaplığı da eklendi.

Farenizi sayfadaki bir öğenin üzerine getirdiğinizde, oluşturucu kontrolleri görüntülenir. Simgeler kullanılsa da, bir düğmenin üzerine gelindiğinde, her düğmenin amacını açıklayan yardımcı bir araç ipucu hızla görüntülenir. Bir öğenin kontrolleri, tipik olarak öğe ayarlarını taşıma, çoğaltma, kaldırma ve düzenleme yeteneği sağlar.

Ayarları Düzenle düğmesine tıklandığında bir açılır pencere görüntülenir. Bu Ayarlar penceresi, öğenin içeriği ve görünümü üzerinde size iyi miktarda kontrol sağlar.

Beaver Builder, metni ve diğer içeriği satır içi düzenlemenizi sağlayan gerçek bir işaretle ve tıkla sayfa düzenleyicisi değildir. Ancak, açılır pencereler aracılığıyla sayfanızda ve içeriğinde yaptığınız tüm değişiklikler hemen tasarımınıza uygulanır. Bu, değişikliklerinizin nasıl görüneceğini görmek için ayarlarınızı kaydederek ve pencereleri yenilemeyle zaman kaybetmeniz gerekmediği anlamına gelir. Değişikliklerinizden memnun değilseniz, İptal düğmesine basmanız yeterlidir.
Bir Sayfaya İçerik Ekleme

İster Beaver Builder şablonlarından birini düzenliyor olun, ister boş bir tuvalden başlıyor olun, sayfanıza yeni içerik ekleme işlemi aynıdır.

+ Düğmesine tıkladıktan sonra, kontrol paneli görüntülenir. Bu paneli hızlı bir şekilde gizleyebilmek ve ortaya çıkarabilmek, ekranınızın çok fazla öğeyle dağılmasını önlemeye yardımcı olan güzel bir özelliktir. Beaver Builder 2’nin bir başka yeni özelliği, panelleri sabitleme ve yeniden boyutlandırma yeteneğidir. Bu, Beaver Builder ile daha küçük ekranlarda çalışmayı kolaylaştırırken, daha büyük ekranları kullananlara gerekirse belirli panelleri her zaman etkin tutma seçeneği sunar.

İçerik kenar çubuğu görüntülendiğinde, öğeleri sayfanıza sürükleyip bırakmaya başlayabilirsiniz. Beaver Builder, satır ve sütun tabanlı bir format kullandığından, bir satır düzenini sürüklemek, düzeni tasarlamak için çalışmaya başlamanıza olanak tanır.

Bir seçim yaptıktan sonra, öğeyi sayfanıza sürükleyip bırakmanız yeterlidir. Beaver Builder kullanıcı arayüzünün bir başka olumlu özelliği, bir öğeyi sayfanıza sürüklemeye başladığınızda içerik panelinin otomatik olarak gizlenme şeklidir. Yine, bu gereksiz dağınıklığı azaltmak ve size sayfanızın engellenmemiş bir görünümünü vermek için gerçekten işe yarar.

Öğeyi yerine bıraktıktan sonra, içerik kenar çubuğu anında tekrar görüntülenir. Bu size sayfanıza daha fazla öğe ekleme veya mevcut içeriğinizi özelleştirme seçeneği sunar. Özel WordPress sayfa tasarımınızı oluşturmanın sonraki adımları, sayfanıza daha fazla satır düzeni eklemek, mevcut içeriğinizi özelleştirmek veya düzeninize modüller eklemek olabilir.

Satır Ayarlarını Özelleştirme
Gelişmiş sayfa düzenleri oluşturmanıza yardımcı olmak için tasarımlarınıza ihtiyaç duyduğunuz kadar satır ekleyebilirsiniz. Her satırın kendi ayarları ve düzeni olabilir, bu da içeriğinizi doğru şekilde sunmanıza olanak tanır. Gerçek sürükle ve bırak kullanıcı arayüzü sayesinde, sayfa düzeninizi ve tasarımınızı yeniden düzenlemek ve yeniden düzenlemek kolaydır.

Bir modülü düzeninize sürükleyip bıraktığınızda, ayarlar paneli görüntülenir. Bu, paneli açmak için doğru düğmeyi bulmaya çalışma ihtiyacını ortadan kaldırarak modülü hemen özelleştirmenize yardımcı olur. Elbette geri dönüp paneli daha sonraki bir tarihte yeniden açabilirsiniz.

Bu, WordPress sürükle ve bırak sayfa oluşturucu eklentisinin arayüzüne ve kullanıcı deneyimine bakışımızı tamamlıyor. Orijinal Beaver Builder kullanıcı arayüzü iyi çalışsa da, Beaver Builder 2 sürümüyle birlikte eklenen iyileştirmeler, kullanımı daha da kolaylaştırdı. Şimdi Beaver Builder incelememizin bir sonraki bölümünde içeriğinize ekleyebileceğiniz modülleri inceleyelim.
Beaver Builder Modülleri
Beaver Builder’ın bir diğer güçlü özelliği de modül seçimidir. Bu, sayfalarınıza yararlı öğeler ekleyerek içeriğinizi yükseltmenize olanak tanır.

Beaver Builder modülleri iki gruba ayrılır: temel ve gelişmiş modüller. Modül seçiminden bazı önemli noktalar şunlardır:
- Buton
- Eylem çağrısı
- Çağırmak
- HTML Özel İçeriği
- Harita
- Gönderiler Döngüsü ve Gönderiler Kaydırıcısı
- Fiyatlandırma Tablosu
- Görüşler
- WooCommerce çevrimiçi mağaza içeriği
Beaver Builder Modüllerini Özelleştirme
Sayfa tasarımınıza bir modülü sürükleyip bıraktığınızda, ayarlar penceresi görüntülenir. Kontroller aracılığıyla, modüldeki içeriğin yanı sıra görünümünü ve diğer ayarları özelleştirebilirsiniz.

Beaver Builder, bu eklenti ile oluşturduğunuz içeriğin son derece duyarlı ve mobil uyumlu olmasını sağlamaya yardımcı olabilir. Bunun başarılmasının bir yolu, sayfa öğelerinin her birine kendi duyarlı ayarlarını vermektir. Bu ayarlar aracılığıyla, sayfaların görüntülendiği cihazın boyutuna bağlı olarak tek tek öğelerin gizlenip gizlenmeyeceğini tanımlayabilirsiniz.

Sayfalarınıza WordPress Widget’ları Ekleyin
Beaver Builder, daha yaratıcı ve zengin özellikli sayfa tasarımları oluşturmanıza yardımcı olmak için WordPress sitenizde aktif olan herhangi bir widget’ı içeriğinize eklemenizi de mümkün kılar. Bu sadece varsayılan WordPress widget’larını değil, aynı zamanda yüklediğiniz eklentiler aracılığıyla sitenize eklenenleri de içerir.

Widget’a bağlı olarak, onu sayfalarınıza eklediğinizde, WordPress Dashboard aracılığıyla web sitenizin kenar çubuğu alanına ekliyor olsaydınız aynı ayarlara erişebilirsiniz.

Bu özellik sayesinde, Bloom veya OptinMonster gibi premium bir e-posta listesi oluşturma eklentisi kullanıyorsanız , bu eklentilerin sağladığı widget’lar aracılığıyla web sitenize yüksek kaliteli optin formları ekleyebileceksiniz.

WordPress için mevcut olan binlerce üçüncü taraf eklentisi nedeniyle, her widget’ın sitenizde çalışacağının garantisi yoktur. Bununla birlikte, bu özellik sayfalarınıza modüller ve pencere öğeleri eklemek söz konusu olduğunda bir olasılıklar dünyası açar.
İster Beaver Builder ile özel sayfa düzenleri oluşturuyor olun, ister yalnızca içeriğinizi geliştirmek için bir yol istiyorsanız, bu sayfa oluşturucunun modül seçimi, öne çıkan özelliklerinden biridir. Uygulamalı Beaver Builder incelememizde bir sonraki adımda, şablon kitaplığına bir göz atacağız.
Beaver Builder Şablonları

İster sıfırdan yeni bir site oluşturmak için Beaver Builder’ı kullanmayı planlıyor olun, ister mevcut sitenizi iyileştirmeye yardımcı olacak bir araç arıyor olun, şablonların kalitesi, bunun en iyi olup olmadığına karar vermenize yardımcı olacak büyük bir rol oynayacaktır. Sizin için WordPress sayfa oluşturucu eklentisi.
Ana Sayfa ve Açılış Sayfası Şablonları

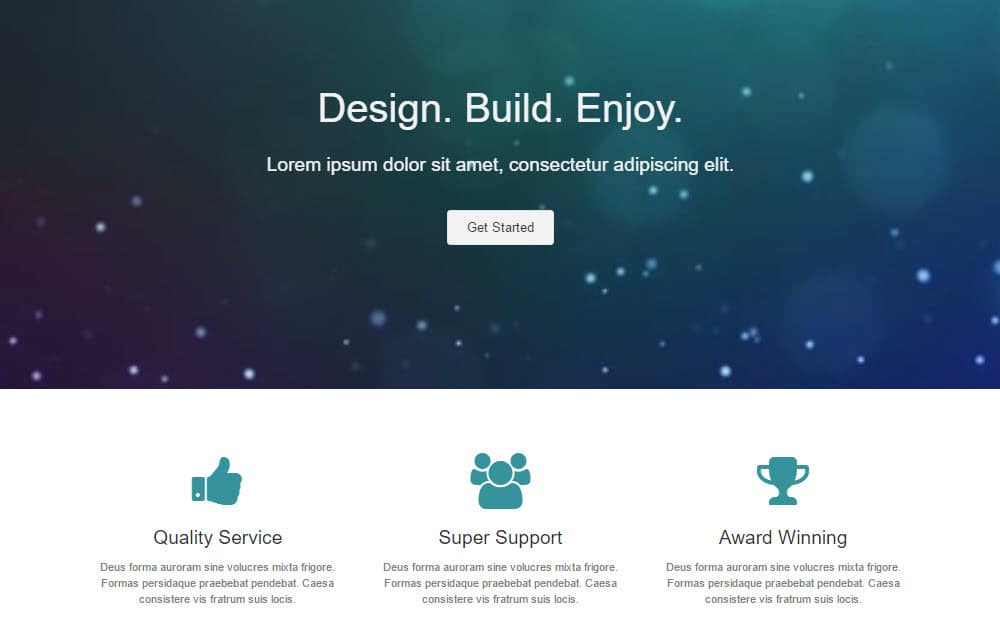
Neyse ki, Beaver Builder’daki ekip şablonlarını çok yüksek bir standartta tasarladı. İyi bir ana sayfa ve açılış sayfası tasarımı seçkisi var. Bu şablonlar, WordPress web siteniz için şık bir ön sayfa oluşturmanıza veya tekliflerinizi ve fırsatlarınızı tanıtmak için bir satış sayfası oluşturmanıza yardımcı olacaktır.

İçerik Sayfası Şablonları
Ana sayfa ve açılış sayfası şablonlarının yanı sıra Beaver Builder, çoğu web sitesinin ihtiyaç duyacağı iç sayfalar için şablonlar içerir. Bu içerik sayfası şablonları arasında bizim hakkımızda, hizmetlerimiz, portföyümüz, SSS, fiyatlandırma ve diğerlerinin yanı sıra ekip sayfalarıyla tanışmak için tasarımlar bulacaksınız.

Beaver Builder şablonları, sayfa oluşturucu arayüzüyle tamamen özelleştirilebildiğinden, bunları ihtiyaçlarınıza göre değiştirirken sorun yaşamazsınız. Bölümleri bir sayfadan diğerine kolayca kopyalayıp kopyalayabileceğiniz için, kendi benzersiz tasarımlarınızı oluşturmak için birden çok şablondaki öğeleri birleştirmek de bir seçenektir. Aynı sayfaya birden çok şablon da uygulayabilirsiniz, bu da size en sevdiğiniz öğeleri çeşitli şablonlardan karıştırmanın ve eşleştirmenin hızlı bir yolunu sunar.

Kendi Şablonlarınızı Oluşturun
Beaver Builder ayrıca kendi sayfalarınızı daha sonra tekrar kullanmak üzere şablon olarak kaydetme seçeneği sunar. Bu eklentiyi kullanan WordPress web siteleri arasında Beaver Builder mizanpajlarını içe ve dışa aktarabildiğiniz için, müşteri projeleri başlatmanın veya yönettiğiniz farklı siteler arasında tasarımları paylaşmanın kolay bir yoluna sahipsiniz.

Genel olarak, Beaver Builder şablonlarının hepsi çok kullanışlı ve iyi tasarlanmış. Daha fazla şablona sahip başka WordPress sayfa oluşturucuları bulabilirsiniz. Bununla birlikte, bu daha büyük kütüphaneler genellikle farklı kalitede tasarımlara sahip olacaktır. Hatta bazı eski veya düşük kaliteli şablonlar sayıları oluşturmak için dahil edilebilir.

Neyse ki, tüm Beaver Builder şablonları yüksek standartlarda tasarlandığından, bunları web sitenize güvenle uygulayabilirsiniz. Kitaplığı doldurmak için bilmeden eklenmiş bir dolgu şablonu seçip seçmediğiniz konusunda endişelenmenize gerek yok.
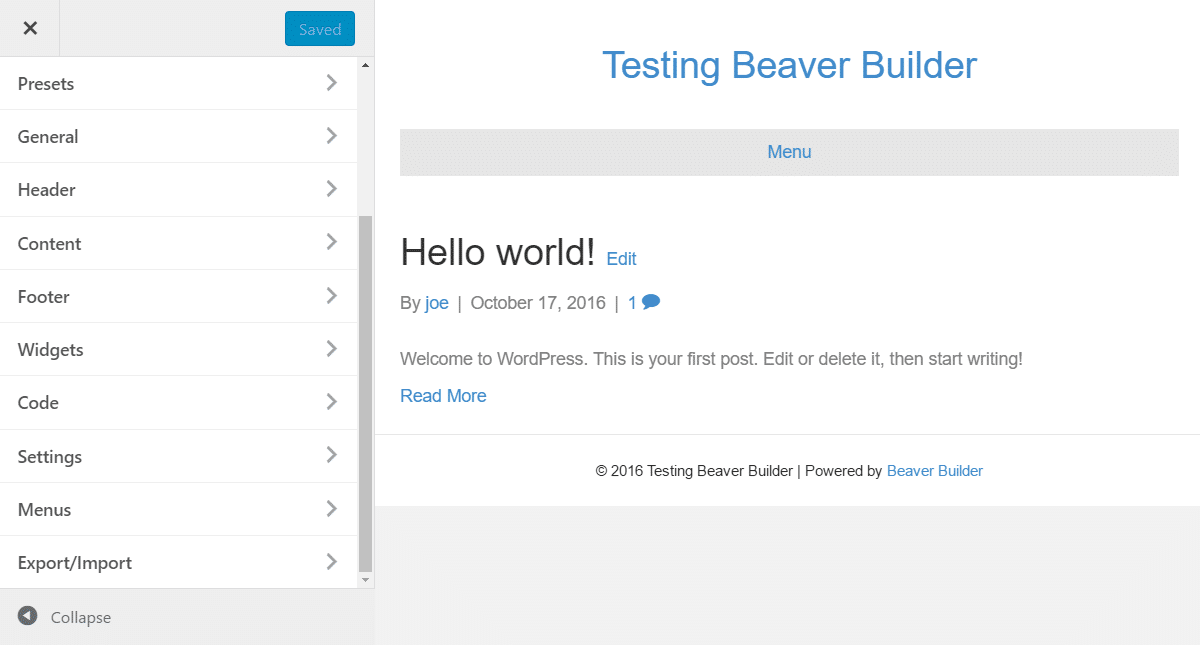
Beaver Builder Ayarları
Beaver Builder, tam anlamıyla bir tak-çalıştır WordPress sayfa oluşturucusudur. Eklenti sitenizde aktif hale geldiğinde, WordPress web siteniz için hemen özel sayfa tasarımları oluşturmaya başlayabilirsiniz. Bununla birlikte, bu aracın dikkat edilmesi gereken bazı yararlı ayarları vardır. Şimdi Beaver Builder incelememizin bu bölümünde onlara bir göz atalım.

Beaver Builder’ın özellikle kullanışlı bir ayarı, farklı WordPress kullanıcı rollerinin oluşturucuyu nasıl kullanabileceğini kontrol etme yeteneğidir. Müşteriler için site oluşturuyorsanız veya aynı sitede birden çok kullanıcıyla çalışıyorsanız bu ayarlar kullanışlı olmalıdır. Örneğin, müşterilerinize bir mizanpajın içeriğini düzenleme yeteneği verebilir ancak mizanpajın kendisini veremezsiniz.

Diğer ayarlar, hangi Beaver Builder modüllerinin etkinleştirildiğini, Beaver Builder şablonlarının mevcut olup olmadığını ve varsa bunları kimin düzenleyebileceğini kontrol etmenize olanak tanır. Ayrıca, oluşturucunun hangi gönderi türlerini kullanabileceğini de seçebilirsiniz.

Builder Beaver, sayısız ayar ile sizi yavaşlatmaz. Bununla birlikte, bu WordPress sürükle ve bırak sayfa oluşturucusunun nasıl çalıştığı ve daha da önemlisi eklentinin hangi yönlerini kimin kullanabileceği konusunda iyi bir kontrol elde edersiniz.
Beaver Builder WordPress Teması
Herhangi bir temayla çalışacak bir WordPress eklentisi olmasına rağmen, bir Beaver Builder WordPress teması da vardır. Beaver Builder teması, bugün mevcut olan bazı üst düzey WordPress temalarına kıyasla bakılacak pek bir şey değil.
Ancak, yeni bir web sitesi başlatıyorsanız, Beaver Builder temasını kullanmak iyi bir seçenektir. İki ürün birlikte iyi çalışır ve siteniz için henüz bir tema seçmediyseniz, Beaver Builder temasını kullanarak kendinizi bu zahmetten kurtarabilirsiniz.

Beaver Builder temasını kullanmanın bir başka avantajı, ekranda WordPress üstbilgi, altbilgi ve kenar çubuğu alanları olmadan içerik yayınlamanıza olanak tanıyan iki şablon içermesidir. Bu, Beaver Builder düzenleyiciyle oluşturduğunuz tam ekran sayfaları yayınlamanın hızlı bir yolunu sağlar.

Seçtiğiniz tema bu şablonları içermiyorsa, Beaver Builder’ı tüm tarayıcı penceresini kaplayan bir ana sayfa veya diğer özel sayfa tasarımları oluşturmak için kullanmak istiyorsanız, bunları sitenize eklemenin bir yolunu bulmanız gerekir.

Tema Özelleştirme Seçenekleri
BB teması, WordPress Customizer’ı tam olarak destekler ve web sitenizin nasıl göründüğü üzerinde size çok fazla kontrol sağlar.

Sıfırdan başlayıp özel bir WordPress web sitesi oluşturuyorsanız, Beaver Builder teması şiddetle tavsiye edilir. Alternatif olarak, mevcut WordPress web siteniz için özel içerik tasarımları oluşturmanın bir yolunu istiyorsanız, Beaver Builder eklentisi size ihtiyacınız olan her şeyi sağlamalıdır.
Beaver Builder teması, ilk iki fiyatlandırma planına dahildir , ancak giriş seviyesi standart seçeneği değildir.
Beaver Builder’ı Devre Dışı Bırakırsanız Ne Olur?
Gelecekte Beaver Builder eklentisini devre dışı bırakmaya veya kaldırmaya karar verirseniz ne olacağını açıklamaya değer.

Eklentiyi devre dışı bıraktıktan sonra, özel biçimlendirme ve sayfa düzeni olmasa da, oluşturucu aracılığıyla eklediğiniz içeriğe hala erişilebilir.

İçeriğiniz ve sayfalarınız o kadar güzel görünmeyecek. Bununla birlikte, eklediğiniz içeriğin çoğuna varsayılan WordPress Editör aracılığıyla erişebilirsiniz.

Bu, diğer birçok WordPress sayfa oluşturucusunda durum böyle değildir. Eklenti devre dışı bırakıldıktan sonra içeriğiniz genellikle kaybolur veya sayısız kısa kodla çevrelenir, bu da oluşturucu aracılığıyla eklediğiniz herhangi bir metni geri almayı neredeyse imkansız hale getirir. Beaver Builder’ı devre dışı bırakmaya karar verirseniz içeriğinize erişiminizin olacağı gerçeği, bu eklenti için başka bir güçlü satış noktasıdır.
Beaver Builder Fiyatlandırma Seçenekleri
Belirtildiği gibi, üç Beaver Builder fiyatlandırma seçeneği vardır:
- Standart: 99 $
- Profesyonel: 199 $
- Ajans: 399 $
Tüm fiyatlandırma seçenekleri, Beaver Builder’ı sınırsız sayıda sitede kullanmanıza izin verir. Orta kademe Pro seçeneğine yükseltme yapmak, Beaver Builder WordPress temasına erişmenizi sağlar – yeni bir web sitesine sıfırdan başlıyorsanız önerilen bir yükseltme. Pro lisansı ayrıca Beaver Builder’ı WordPress Multisite kurulumlarında kullanma yeteneğini de açar.
En üst düzey 399 $ ‘lık Ajans lisansına yükseltme, size eklentiyi beyaz etiketleme ve Beaver Builder markasını kendi markanızla değiştirme olanağı sağlar. Müşteriler için web siteleri oluşturuyorsanız, bu özelliği beğenebilirsiniz.
Beaver Builder İnceleme Sonucu
Beaver Builder, en iyi WordPress sayfa oluşturucu eklentisi mi? Bu araçların çoğunu kullandım ve Beaver Builder en kullanıcı dostu arayüze sahip. Beaver Builder arayüzünün tasarımı ve görünümü çok stilize ve gösterişli değil. Ancak, gereksiz herhangi bir dikkat dağıtıcı olmadığı için bu, Beaver Builder’ın lehine çalışır. Bu nedenle, Beaver Builder, fazladan bir şey yerine WordPress’in bir parçası gibi görünüyor ve hissediyor.
Ancak, kullanıcı deneyiminin basitliği, Beaver Builder’ın kapasitelerine ve özellik listesine yansıtılmaz. Birden çok satır ve sütuna sahip gelişmiş sayfa düzenleri oluşturmak, bu sürükle ve bırak sayfa oluşturucu ile sorun değildir. Tasarımlarınızın neredeyse her yönü, doğru görünümü elde etmenize yardımcı olacak şekilde özelleştirilebilir.
Şablonların ve modüllerin seçimi, tasarımlarınızı geliştirmeyi ve yükseltmeyi kolaylaştırır. Şablonlar ve modüllerin tümü özelleştirilebildiğinden, Beaver Builder ile kendi benzersiz web sitenizi tasarlama konusunda kesinlikle yaratıcı özgürlüğe sahip olacaksınız.
Rekabete kıyasla , Beaver Builder’ın tek dezavantajı, satır içi metin düzenleyicisinin olmaması ve nispeten yüksek fiyattır. Artık satır içi metin düzenlemeyi de içeren daha uygun fiyatlı WordPress sayfa oluşturucuları bulabilirsiniz . Ek olarak, tasarımlarınız üzerinde bölünmüş test deneyleri çalıştırma yeteneği de dahil olmak üzere daha gelişmiş araçlara sahip başka sayfa oluşturucular bulabilirsiniz . Ancak, bu diğer seçenekler mükemmel değildir ve çoğu senaryo için Beaver Builder tercih ettiğim seçenektir.
Özel bir WordPress web sitesi oluşturmak veya mevcut web sitenizi bazı yaratıcı sayfa tasarımlarıyla yükseltmek istiyorsanız, Beaver Builder şiddetle tavsiye edilir.
Bu Beaver Builder incelemesi, bu sayfa oluşturucu hakkındaki tüm sorularınızı yanıtladı mı? Projeniz için doğru seçim mi? Lütfen düşüncelerinizi aşağıdaki yorumlar bölümünde paylaşın.
Artıları
Sezgisel ve kullanıcı dostu sayfa oluşturucu arayüzü Yüksek kaliteli ve kullanışlı sayfa şablonları İyi kullanışlı modül seçimi Etkileyici özelleştirme seçenekleri Kullanışlı eklenti yapılandırma ayarları Son derece mobil yanıt veren İsteğe bağlı Beaver Builder teması Nispeten sorunsuz çıkış stratejisi
Eksileri
Satır içi metin düzenleme yok Diğer bazı WordPress sayfa oluşturuculardan daha az araç Rakiplerin bazılarından daha pahalıEditörün Değerlendirmesi 4.8/5
Özet
Herhangi bir temayla çalışan WordPress için son derece kullanıcı dostu bir sürükle ve bırak sayfa oluşturucu eklentisi.





![SEO için En İyi 15 Anahtar Kelime Araştırma Aracı [2021 İncelemeleri]](https://www.wpstok.com/wp-content/uploads/2021/10/anahtar-kelime-arastirma-araci-keyword-tool-768x384.jpg?x31046)

