Büyümüş bir bahçesi, garaj yolunda çatlaklar ve kırık bir ön kapısı olan bir evi satmaya çalıştığınızda ne olur? Teklif yok, değil mi? İşte bu yüzden web siteniz için en iyi ana sayfa tasarımı ihtiyacınız var.
Ana sayfanızın, bir evin temyiz başvurusuna benzer olduğunu düşünün. Bu, birçok insanın web sitenizi ziyaret ettiklerinde gördüğü ilk şeydir , bu nedenle sayfanın yüklendiği andan itibaren onları şaşırtmak istersiniz .
Ancak bu sadece estetikle ilgili değil. Ana sayfanızın da dönüştürülmesini istiyorsunuz. Yukarıda söylediğim gibi, kırık bir ön kapı ve erişilemez bir araba yolu, gelecekteki alıcıların satışı düşünmesini bile engelliyor. Aynı şey web siteniz için de geçerli.

Onlara teşvik vermezseniz ve dönüştürmeyi olabildiğince kolay ve sezgisel hale getirmezseniz, insanlar dönüşemezler veya dönüşemezler.
Daha fazla müşteri kazanmanın ilk adımı, her ana sayfaya girmesi gereken temel unsurları anlamaktır.
Temel konularda ustalaştıktan sonra, işiniz ve hedef kitleniz için neyin en iyi sonuç vereceğini öğrenmek için en iyi 31 ana sayfa tasarımından ilham alın.
İyi Tasarlanmış Bir Ana Sayfanın Faydaları
Basit bir ana sayfa tasarımı, hedef kitlenizi sitenize davet eder, onlara bundan sonra ne yapmalarını istediğinizi söyler ve sitenizi daha derinlemesine keşfetmelerine olanak tanır.
Basit bir ana sayfa tasarımına karmaşıklık katabilirsiniz, ancak dağınık bir karmaşa ile başlamak istemezsiniz ve onu seçerek budamak zorunda kalırsınız. Daima temel bilgilerle başlayın.
Ana sayfanızda neye ihtiyacınız var? Hedef kitleniz ne bekleyecek? Ve hangi unsurlar önceliklidir?
Bu soruları cevaplayabildiğinizde, daha iyi bir ana sayfa tasarımı için ihtiyacınız olan bilgilere sahip olacaksınız. Web tasarımında ana sayfa öğelerinin çok özel amaçları vardır.
Hedef kitlenizin işletmenizi tanımasına yardımcı olur
Web sitenizin ziyaretçilerinin çoğu önce ana sayfanızı bulacaktır. Bunu akılda tutarak, sağlam bir ilk izlenim bırakmanız gerekir.
Ana sayfanız, şirketinizin değerleri, benzersiz satış teklifi (USP) ve amacı hakkında bir fikir sağlamalıdır. Bu bilgileri etkili bir şekilde iletebilirseniz, potansiyel müşterileri cezbetme olasılığınız daha yüksektir.
Web sitenizdeki kullanıcı deneyimini iyileştirmek
Tüketiciler web sitenizi bir amaçla ziyaret ederler. Ürün hattınıza göz atmak, blog yazılarınızı okumak veya belirli bir hizmet türü satıp satmadığınızı öğrenmek olabilir.
Ne olursa olsun, o tüketiciyi uygun sayfaya yönlendirmek istiyorsunuz. Ana sayfa tasarımınız, sezgisel gezinme ve web sitenizin nasıl aktığı konusunda bir fikir sağlayarak bu geçişi kolaylaştırmalıdır.
Daha fazla dönüşüm elde etmek
Web sitesi ziyaretçilerinin dönüşüm sağlamasını istiyorsunuz, ancak onlara gerekli teşviki ve fırsatı vermezseniz dönmeyecekler. Belki bir e-posta listesi oluşturmak istiyorsunuz, ancak ziyaretçiler bir kayıt formu bulamazsa, veritabanınız boş kalacaktır.
Bu bilgileri ana sayfanızdan kolayca erişilebilir hale getirerek, dönüşümlerde bir artış göreceksiniz.
Dönüşümleri artırmanın başka bir yolu, ana sayfanızla güçlü bir ilk izlenim oluşturmaktır. Ziyaretçiler web sitenizdeki deneyimlerinden hoşlanırsa, gelecekte bunu hatırlama olasılıkları da artacaktır. Belki bugün satış yapmayacaksınız, ancak bu müşteri günler veya haftalar sonra geri dönecek ve sizden satın alacak.
Marka bilincini artırmak
Marka imajınızın ve mesajlarınızın her sayfada görünmesine izin vererek şirketinizi unutulmaz kılın. Ana sayfa tasarımınız söz konusu olduğunda bu özellikle doğrudur, çünkü ana sayfa web sitenizin geri kalanına ağ geçidi görevi görür.
Logonuz, sloganınız ve amacınız ön plana çıkmalıdır. Aslında, ana sayfanızın en üstüne – tercihen büyük bir yazı tipiyle – ziyaretçilerinize ne yaptığınız hakkında fikir veren bir form veya ifade bile eklemek isteyebilirsiniz:
Müşterileriniz için hangi sorunları çözüyorsunuz? İster kişisel ister profesyonel olsun, müşterilerinizin hayatlarını nasıl iyileştirirsiniz?
Web sitenizin hedef kitlesini ne yaptığınızı anlamaya ve tahmin etmeye zorlamayın. Baştan netleştirin.
Web Sitesi Ana Sayfası Nasıl Tasarlanır
Artık tasarım ilkelerinizi motive etmek için dört hedefi bildiğinize göre, kendinize üç yol gösterici soru sorun: Ana sayfanızda kesinlikle neye ihtiyacınız var? Hedef kitleniz kim ve ne bekliyorlar? Hangi unsurlar önceliklidir?
Bu üç sorunun cevabını aldıktan sonra, ana sayfanızı en iyi şekilde nasıl iyileştirebileceğinizi planlamaya başlayabilirsiniz. Tasarım öğelerinizin her birini yukarıda listelenen dört hedeften birine bağlamayı unutmayın . En önemlisi, mükemmel hale getirme konusunda endişelenmeyin. Web sitesi optimizasyonu devam eden bir süreçtir!
En İyi Ana Sayfa Tasarım Örnekleri (Ve Neden Çalışırlar)
Bir örnekten daha iyi bir öğretmen yoktur. Size bulduğum en iyi ana sayfa tasarım örneklerinden bazılarını göstereceğim ve size tam olarak neden işe yaradıklarını anlatacağım, böylece aynı taktikleri kendi sitenizde de uygulayabilirsiniz.
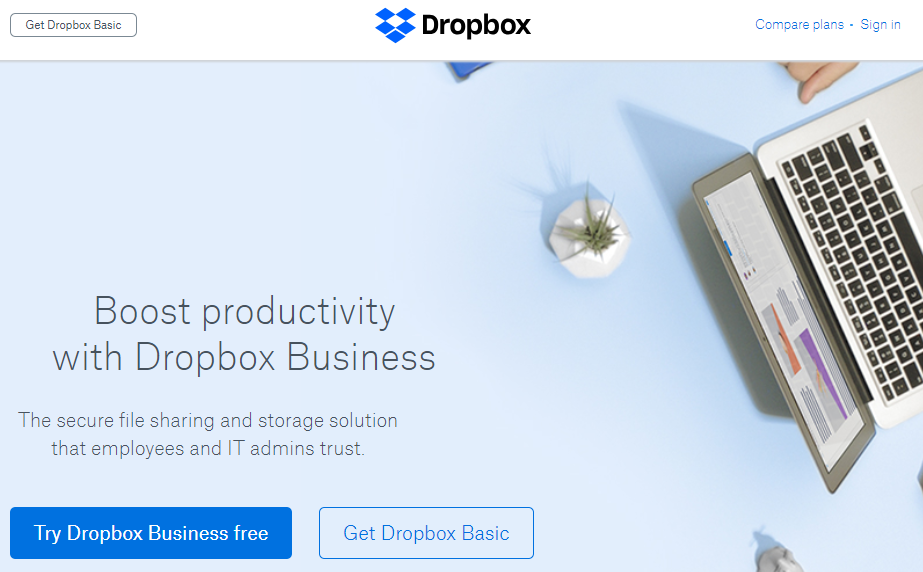
1. Dropbox

Dropbox’ı daha önce iyi bir pazarlamanın mükemmel bir örneği olarak çağırdım . Şirketin ana sayfası farklı değil. Göze çarpan hafif çarpık bir kahraman resminiz ve iki CTA’nız var – bunlardan biri aracın ücretli sürümü için olduğundan daha fazla dikkat çekmek için koyu bir arka plan kullanıyor.
Pazarlama kopyası burada çok basit. Dropbox, hedef kitlesini tanır ve verimlilik ve güvenlik dahil olmak üzere onları etkileyen sıkıntılı noktaları araştırır. Ayrıca, “Planları karşılaştır” seçeneğiyle gezinme oldukça sadeleştirildi.
2. Slack

Eşsiz çizimleri nedeniyle Slack ana sayfa tasarımını seviyorum . Özel grafiklerle yanlış gidemezsiniz. Ayrıca sloganı da seviyorum – “İşin Olduğu Yerde” – çünkü yaratıcı, ama aynı zamanda aracın amacını da özetliyor.
Slack, ziyaretçilerin ne yapması gerektiğini netleştiriyor. Oturum açabilir veya bir hesap oluşturabilirler. Burada, Dropbox’ın sağladığından daha fazla gezinme seçeneğimiz var, ancak her biri ziyaretçilerin istediklerini bulmalarına yardımcı olmaya katkıda bulunuyor.
3. Green Mountain Energy

Başka bir özel grafik örneğiyle gidiyorum. Green Mountain Energy , şirketin amacı hakkında hiçbir şüphe bırakmaz. Uygun fiyata temiz enerji sağlamak istiyor. Göze çarpmak için zıt renkler kullanan iki eşit CTA vardır – biri konut müşterileri için, diğeri işletme sahipleri için.
4. CarMax

CarMax , ana sayfasını tasarlarken benzersiz bir zorlukla karşılaştı. Şirket hem araba alıyor hem de satıyor, bu yüzden her iki kitleye de hitap etmesi gerekiyordu. Gördüğünüz gibi, CarMax başarılı.
Birden çok CTA, ziyaretçileri, kullanılmış arabalarını satın alacak veya satacak bir araba bulmaya yönlendiriyor. Temiz ve basit. Kahraman resmi açıkça özeldir çünkü CarMax logosunu aracın plakasında görebilirsiniz.
5. thredUP

E-ticaret ana sayfası tasarımı karmaşıklaşabilir. İşletmeyi tanıtıyor musunuz, amiral gemisi ürününüzü sergiliyor musunuz veya tonlarca ürün veya kategoriyle kitlenizi bunaltıyor musunuz?
Umarım ikincisini yapmazsınız.
In thredUP en durumunda, ana sayfa sezonluk yaklaşım için de geçerli. Görünüşe göre, boho stili (en azından kadınlar için), bu nedenle birçok boho modasının reklamını yapan özel bir grafik görüyoruz. Gezinme ağırdır ancak temiz bir şekilde tasarlanmıştır, böylece ziyaretçiler ilgilerini çeken kategorileri kolayca bulabilir.
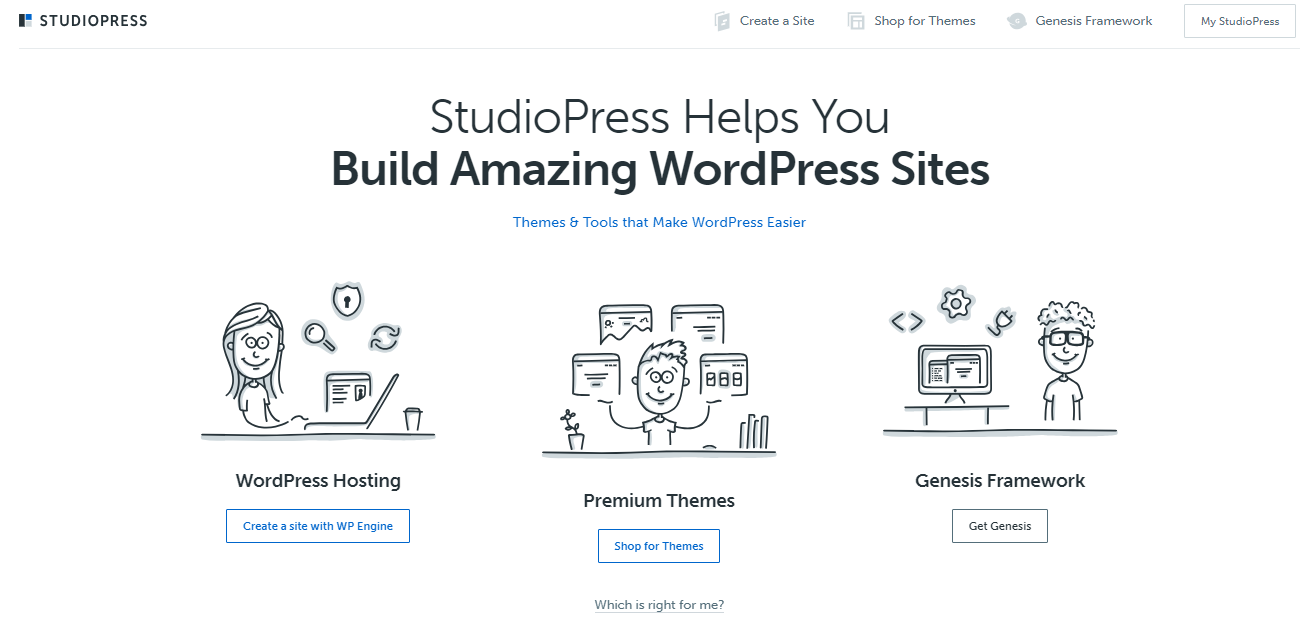
6. StudioPress

Minimal öğeler, düz tasarım çizimleri ve yumuşak renkler StudioPress ana sayfası tasarımının parlamasını sağlar. Kopya sayesinde StudioPress’in müşterileri için tam olarak ne yaptığını biliyorsunuz: “Harika WordPress Siteleri Oluşturun.” Ardından, nasıl devam etmek istediğinize bağlı olarak seçebileceğiniz üç CTA’nız var.
7. Healthline

Bazen, ana sayfa tasarımına yaklaşımınız, oluşturduğunuz web sitesinin türünü yansıtmalıdır . In HealthLine en durumunda, bu sağlık, beslenme, fitness ve daha içine ipuçları ve bilgiler sağlayan bir eğitim yayın öncelikle bu.
Bu, tasarımın “anlatmak değil göstermek” örneğidir. Healthline, “Sağlıkla İlgili Makaleler Yayınlıyoruz” yazan büyük bir başlık yerine, bu gerçeği çok sayıda makale başlığı ve ekranın üst kısmındaki alıntılarla gösteriyor. Ayrıca, başlıkta istediğiniz şeye gitmenize yardımcı olabilecek bir hamburger menüsüne ve sitenin haber bülteni için basit bir bağlantıya erişebilirsiniz.
8. Crazy Egg

Bu makaleyi Crazy Egg’i dahil etmeden yazacağımı düşünmedin, değil mi? Bu web sitesinin ana sayfası, özellikle ziyaretçiyi bir ısı haritası görüntülemek için URL’lerini girmeye teşvik etmeye odaklanır. Ayrıca 30 günlük ücretsiz denemeyi başlatmak için, hemen yanında güven oluşturucu “İstediğiniz zaman iptal edin” diliyle bir bağlantı vardır.
Alt başlıkta, ziyaretçilere Crazy Egg’in araçlarına kaç kişinin güvendiğini söyleyen sosyal kanıtınız var. Aşağı kaydırırsanız, biraz daha sosyal kanıtın hemen altında genişletilebilir içerikle karşılaşırsınız.

“Daha fazla bilgi” bağlantısını tıkladığınızda, ana sayfa Crazy Egg’in web sitesi sahiplerinin dönüşümleri artırmasına nasıl yardımcı olduğu hakkında daha fazla bilgi içerecek şekilde genişler.
9. Abacus Plumbing

Bu, bu sayfadaki diğer örneklerden çok farklı, ancak Abacus Plumbing’in ana sayfasını nasıl yapılandırdığını gerçekten çok seviyorum .
Biraz karmaşık görünebilir, ancak bu ana sayfa bir ton sosyal kanıt içeriyor. BBB onaylı logo, inceleme sayısı ve “Bize Güvenebilirsiniz” sözcüklerinin tümü stratejik olarak yerleştirilmiştir.
Ana sayfa, müşterilerin teknisyenlerin gelişinden önce teknisyenler hakkında kişisel bilgileri alacakları başka bir güven oluşturma unsurunu vurgulamaktadır. Müşteriler aslında kapılarını bir Abacus teknisyenine açtıklarını bildiklerinde kendilerini daha güvende hissedebilirler.
10. trivago

Minimal tasarımı sevdiğimi bir veya iki kez söylediğimi duymuş olabilirsiniz. Trivago ana sayfa tasarımından çok daha fazlasını elde edemezsiniz . Tek bir şeye odaklanmıştır: Ziyaretçilerin bir varış noktası aramasını sağlamak. Bu kadar.
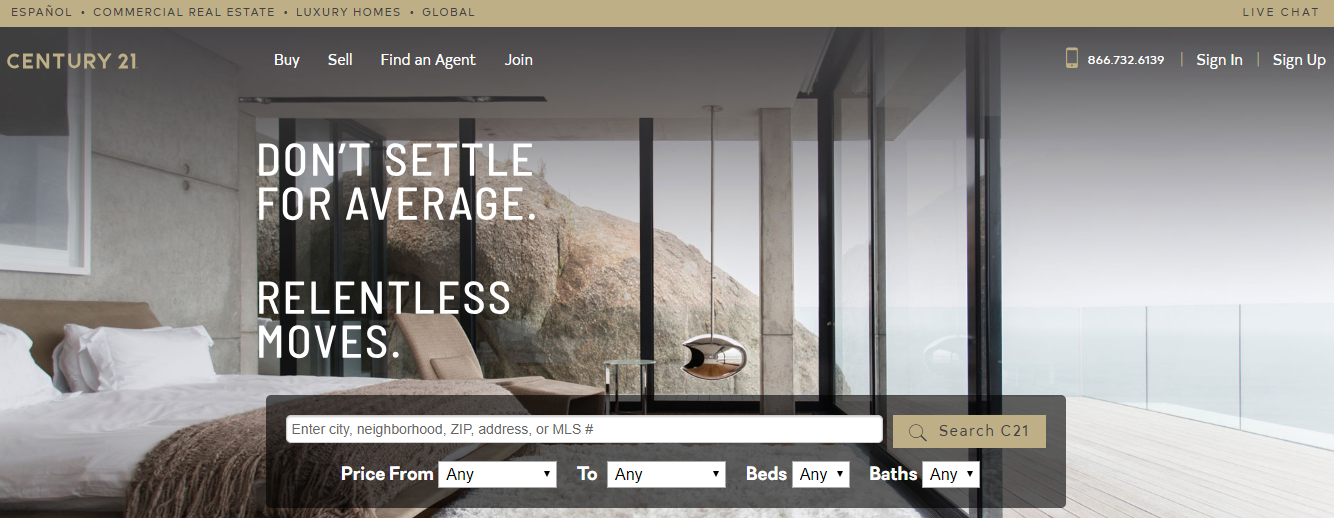
11. Century21

Bu ana sayfa tasarımını ilk gördüğümde “amansız” kelimesi gözüme çarptı. Bir Emlakçı kiralıyor olsaydın, onun acımasız olmasını istemez miydin? İsterim.
Ana sayfa tasarımı, Century21 izleyicileri için çekici ve mükemmel. Ana sayfadan hemen mülk aramaya odaklanılır, ancak aynı zamanda yararlı gezinmeye de erişebilirsiniz.
12. Marc Jacobs

Hiç kimse bana moda uzmanı demezdi ama Mark Jacobs sitesindeki genel ana sayfa tasarımını seviyorum . Minimalist ve sofistike, hedef kitleye uyuyor ve yaratıcı metin yazarlığı ziyaretçilerin dikkatini çekiyor.
Ek olarak, tüketiciler, üst çubukta ve iyi aralıklı gezinme bağlantılarında ücretsiz gönderim siparişini hemen fark edecekler.
13. Laura Worthington Fonts

Laura Worthington , yazı tipi tasarlama yaklaşımını yansıtan bir ana sayfa tasarımı yarattı. Duyguları bunaltmadan kadınsı ve renkli.
Aynı zamanda, unsurlar dağınık hissetmez ve Laura Worthington’ın ne sattığını hemen bilirsiniz.
14. Skype

Skype’ı çok kullanıyorum, bu yüzden nasıl çalıştığına oldukça aşinayım. Skype, hedef kitlesine mükemmel bir şekilde hitap eden bir ana sayfa tasarımı oluşturdu. Grafik, teknolojinin tüm cihaz türlerinde çalıştığını ve “milyon” kelimesi hizmetin ne kadar popüler olduğunu ince bir şekilde anlatıyor.
O zaman insanların Skype’ı kullandığı üç şeye sahipsiniz: konuşmak, sohbet etmek ve işbirliği yapmak. Mavi arka plana ve beyaz metne sahip CTA düğmesi dikkati güzel bir şekilde kendine çekiyor.
15. Fitness Blender

Logodan pazarlama kopyasına, Fitnessblender harika bir ana sayfa oluşturdu. İnsanların fitness endüstrisine harcadıkları onca parayla, paraya mal olmayan egzersiz videoları vaat eden bir mesaj görmek canlandırıcı ve ilgi çekici. Beni kaydet!
Ayrıca dikkat çekmek ve izleyiciyi motive etmek için her ikisi de formda görünen erkek ve bayan modellere sahipsiniz.
16. Nest

Kopya ve görüntüler, Nest ana sayfa tasarımının merkezinde yer alır . Bu örnekte Apple tasarımının bazı unsurlarını görüyorum . Ürünü tüm renkleriyle sıraladınız ve slogan “Enerji tasarrufu asla modası geçmez.” “Şimdi satın alın” CTA, ziyaretçilere bundan sonra ne yapmaları gerektiğini tam olarak söyler.
17. Toastmasters International

Her ne kadar Toastmasters Uluslararası anasayfa tasarımı biraz ilk başta tarihli görünebilir, onun hedef kitleye hatırlamak zorunda. Organizasyon insanları – genellikle iş liderlerini – çekmek istiyor ve çok iyi yapıyor. Arka plan resimlerini ve başlık kopyasını beğendim. Artı, renkler organizasyonun ifade etmek istediği üsluba ve sese yakışır.
İşletmeniz için işe yaramazsa, soluk bir renk şeması veya minimalist bir tasarım kullanmanız gerekmez. İşletmenizi en iyi şekilde nasıl temsil edeceğinizi denemekten çekinmeyin.
18. Bookouture

İşte oldukça minimal bir tasarımın başka bir örneği. Bookouture , esas olarak romantik ve gerilim romanlarından oluşan dijital bir yayıncıdır ve ana sayfası, kitaplarını burada yayınlamak isteyebilecek yazarları hedeflemektedir. Bilgisayar görüntüsünün kapak resmini göstermek için kullanılması akıllıca bir işlemdir. Başlıkta, gönderimler için bir bağlantı var ve ana sayfa kopyasının altında, şirketin neler sunduğunu öğrenmek için başka bir CTA var.
19. Ensurem

Ensurem , hâlâ kültürlü ve dışlanmış hissini veren minimalist bir tasarım örneğidir. Koyu renk paleti gibi devasa kahraman görüntüsü de yardımcı oluyor. Tasarımdan bir incelik duygusu alırsınız.
CTA özellikle dikkate değerdir. Büyük, arka plan yüksek kontrastlı ve arka plan rengi Ensurem logosundaki renkleri anımsatıyor. Hepsi sorunsuz bir şekilde birbirine uyar.
20. İntiharı Önleme Yardım Hattı

Sivil toplum kuruluşlarının ana sayfa tasarımı konusunda kendi engelleri vardır. Mümkün olduğunca çok insana yardım etmek istiyorlar ama aynı zamanda halktan bağışlar, gönüllüler ve başka yardımlar talep etmek istiyorlar. İntihar Önleme Hattı iyi bu hedeflerin her biri yapar.
İlginç çünkü birincil CTA bir telefon numarası. Genelde gördüğümüz şey düşünüldüğünde bu kulağa aykırı gelebilir, ancak izleyicileri için tasarlandı. Akıllı telefonunuzda sörf yapıyorsanız, çevirmek için bu numarayı tıklayabilirsiniz, bu da onu özellikle yararlı kılar.
21. L’Oursin

Harika bir Seattle restoranı olan L’Oursin , burada ana sayfa tasarımını tamamen çiviler. Yemek fotoğrafları hemen ziyaretçilerin damak tadına hitap ediyor ve fotoğrafları ve yazı tipi seçimleriyle mekanın ruh halini hissediyorsunuz.
22. The Motley Fool

Pek çok insan The Motley Fool’u yalnızca finans üzerine makaleler için kullanıyor, ancak şirket çok daha fazlasını sunuyor. Sayfada bir öğenin çıktığını fark edeceksiniz – “En Son Hisse Senedi Fiyatları” yazan sarı CTA düğmesi. Tıklarsanız, size analistlerden ve uzmanlardan hisse senedi alımları sağlamayı içeren şirketin ücretli hizmetlerine yönlendirilirsiniz.
23. FindLaw

FindLaw’ın iki amacı vardır: İnsanları hukuk hakkında eğitmek ve müşterileri avukatlarla buluşturmak . Ana sayfa tasarımı ile her iki amaca da hitap eder. Eğitici bilgileri bulmak için üstteki gezinmeyi kullanabilirsiniz, ancak ana CTA – kahraman resminin üzerinde ortalanmış – yakınınızda bir avukat bulmanız için sizi teşvik eder.
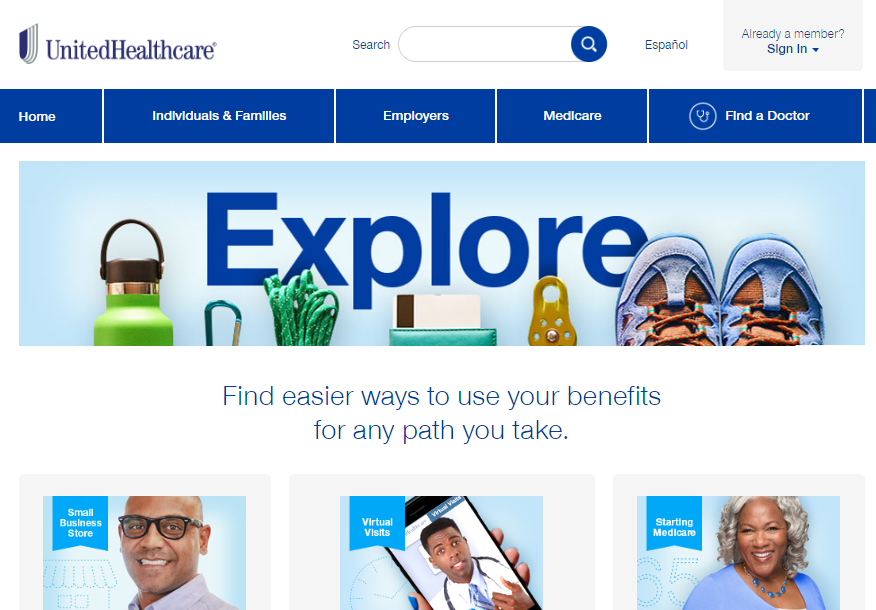
24. UnitedHealthcare

Pazarlamada renk psikolojisine aşina iseniz, mavinin genellikle sağlığı ve duygusal iyileşmeyi sembolize etmek için kullanıldığını bilirsiniz.
UnitedHealthcare’in ana sayfa tasarımının bu kadar etkili olmasının nedeni budur . Ayrıca, ziyaretçilerin kendilerini evlerinde hissetmelerine yardımcı olmak için alakalı görüntüler kullanır ve birden fazla CTA, nasıl ilerleyeceğiniz konusunda net talimatlar sunar.

25. Viewership
YouTube videolarımı izlerseniz, Adam ve benim önceki videolara yorum bırakan kişilerin sorularını yanıtladığımız düzenli bir Perşembe dizimiz olduğunu bilirsiniz . Adam’ın işletmesi Viewership.com , insanların video pazarlamadan yararlanmasına yardımcı olmaya odaklanıyor.
Ana sayfa tasarımı idealdir. Pembe / kırmızı rengi sadece iki yerde, yeşil rengi ise sadece iki yerde görüyoruz. Viewership, ziyaretçilerin gözlerini sayfanın ilgili kısımlarına bu şekilde çeker.
26. Lyft

En iyi ana sayfa örnekleri ile ilgili önceki makalemde , seçimlerimden biri olarak Uber’i kullandım . O halde Lyft’i burada göstermem adil olur. Görüntüleyenleri çekmek için akıllıca özel bir illüstrasyon kullanan ve yüksek kontrastlı bir CTA düğmesi içeren harika bir ana sayfadır. Aynı zamanda hem sürücülere hem de sürücülere başarıyla hitap ediyor.
27. hubEngage

Ben gibi hubEngage o Ernest ve çekici çünkü ana sayfa tasarımı. “Bağlı Çalışanların Gücünü Ortaya Çıkarın.” İşletmenin tek amacı budur. Ardından, sağ alt köşede mükemmel bir UX kararı olan sohbet kutusu ve güncel kahraman görüntüsü var.
28. Starbucks

Neden bir patlamayla kapatmıyoruz? Starbucks , pazarlama acemi değildir. Şirket, diğer tüm kahve dükkanları için çıtayı yüksek tuttu ve ana sayfa tasarımı, Starbucks’ın tanıtmak istediği ürünlere göre düzenli olarak değişiyor.
Burada, hem lezzetli hem de basit ama etkili bir kopya gibi görünen iki protein karışımınız var. Ürün adlarının yanındaki “Yeni” simgeleri de ilgi çekiyor.
29. Copyblogger
Copyblogger web sitesi, ana sayfa tasarımında kahraman görüntüsü yaklaşımını kullanır ve çok güzel çalışır. Site temiz ve minimalisttir, açık renkler ve aynı anda hem davetkar hem de göze batmayan bir resim kullanır.

Bir ana sayfadan, logo ve etiket satırından en üstteki gezinme çubuğuna kadar beklediğiniz her şeyi alırsınız. Kahraman imajının üstünde şirketin değerini pekiştirmeye yardımcı olan değer önerisi de var.
Neden işe yarıyor: Çarpıcı görsel ana sayfaları, tek bir değer teklifi sattığınızda iyi çalışır. E-ticaret ana sayfaları için ideal değildir – tek bir ürün satmadığınız sürece – ancak sağladıkları çekirdek veya amiral gemisi hizmeti olan hizmet işletmeleri için mükemmeldir.
İnsanlar görsel imgelere iyi tepki verir. Aslında, bir çalışmada ankete katılan müşterilerin yaklaşık yüzde 60’ı, basit bir şekilde tasarlanmış bir web sayfası yerine güzel tasarlanmış bir web sayfasıyla ilgilenmeyi tercih edeceklerini söyledi. Tüketiciler, işletmenizi ana sayfa estetiğine göre değerlendiriyor.
30. Uber
Beni tanıyan herkes size araba kullanmaktan nefret ettiğimi söyleyecektir. Beni alması için her zaman Ubers’ı arıyorum .
Ayrıca Uber’in web sitesinin büyük bir hayranıyım. Uzun zamandır gördüğüm en iyi ana sayfa tasarımlarından birini sunuyor.

Bu, iki değer önerisini sorunsuz bir şekilde birleştirmenin harika bir örneğidir: Güvenli, ucuz bir sürüş yapın veya bir sürücü olun ve para kazanın.
Bu kolay bir başarı değil, özellikle sayfada bu kadar az kelime varken.
Neden işe yarıyor: Uber’in ana sayfasındaki her bir öğeye bakarsanız, hepsinin web sitesi ziyaretçilerini bir eyleme veya diğerine yönlendirmek için tasarlandığını fark edeceksiniz. Bir hesaba kaydolmanızı istiyorlar, böylece Uber yolculuğu sipariş edebilir veya sürücü olarak kaydolabilir ve nakit para kazanabilirsiniz.
Bunlar, pazarın tamamen farklı iki bölümüdür. Yine de bir şekilde çalışıyor.
Görüntü seçimine dikkat edin. Direksiyonun arkasındaki adam açıkça bir Uber şoförü, ancak tam olarak kameraya bakıyor – size . Bir Uber sipariş etmek isterseniz, o arabaya binerken rahat hissedeceğiniz biridir. Ya da yarı zamanlı bir koşuşturma istiyorsanız, başarısını taklit etmek isteyeceğiniz biridir.
Ana sayfanın geri kalanı, bir haritadan ve bir yerden başka bir yere gitmek için alıntı formundan şirketin değer önerisi hakkında bilgi vermek için tonlarca daha fazla bilgi sağlar.
31. Rosetta Stone
Rosetta Stone’a aşina değilseniz , bu bir yabancı dil öğrenmenize yardımcı olmak için tasarlanmış bir araç takımıdır. Fiyatlandırma yelpazesinin en üst noktasında, ancak yine de oldukça popüler.
Ayrıca, bir e-ticaret sitesi için gördüğüm en iyi ana sayfa örneklerinden biridir.

Görünüşte Rosetta Stone uygulamasına erişmek için telefonunu kullanan dünyevi bir gezginin bu sefer kahraman görüntüsüyle tekrar uğraşıyoruz.
Neden çalışıyor: Rosetta Stone, birincil USP’si TruAccent teknolojisi ile liderlik ediyor. Teknolojinin katma değerli faydaları onu rakiplerinden ayırıyor ve insanların dil becerilerini öğrenmelerine yardımcı olmada daha etkili görünmesini sağlıyor.
O zaman başka bir değer öneriniz var: Şirket 25 yıldır faaliyet gösteriyor. Bir de sosyal kanıt var: “En güvenilir dil çözümü …”
Rosetta Stone, buradaki bazı kesin rakamlardan faydalanabilir. Kaç müşteriye hizmet veriyor? Bu daha etkileyici olabilir. Ama bu ana sayfada bulduğum tek hata bu.
Etkileşimli bir demo başlatmak için büyük bir eylem çağrısı var , ancak kullanıcılar farklı müşteri segmentleri için belirli çözümleri de bulabilirler: bireyler, eğitimciler ve işletmeler.
Bu ana sayfa, ziyaretçinin dikkatini çekmek ve ziyaretçiyi birincil CTA’dan rahatsız etmeden keşfedilecek çok sayıda yer sağlamak için mükemmel bir iş çıkarır.
Ana Sayfa Optimizasyon Kontrol Listesi

İnternetteki en iyi ana sayfa tasarımlarından bazılarının gerçek hayattan üç örneğini gördünüz, ancak bunlardan ne çıkarabilirsiniz? Ve işletmeniz için en iyi ana sayfayı nasıl tasarlarsınız?
İster inanın ister inanmayın, ana sayfa tasarımı beş basit öğeye indirgeniyor. Yaratıcılıkla oynamak için çok yeriniz var, ancak teklifinizi açıkça ve dikkat dağıtmadan sunduğunuzdan emin olun.
Aşağıda, ana sayfanızı iyileştirmek ve dönüşümleri artırmak için ekleyebileceğiniz şeylerin kullanışlı bir kontrol listesi bulunmaktadır .
1. Güçlü ve net bir başlık yazın
Yukarıda bahsettiğim üç örnekten her birinin, sayfayı sabitlemek için açık ve belirli bir başlığı vardır. Buradaki her başlığa bakalım:
- Güçlü Etkili İçerik Pazarlama ile Çevrimiçi Otoritenizi Oluşturun
- Oraya Git – Günün Size Ait
- TruAccent ™ içeren tek dil yazılımı – dünyanın en iyi konuşma tanıma teknolojisi.
Açıkçası çok farklılar, ancak birkaç ortak yönleri var.
Birincisi, güçlü kelimeleri kullanırlar. Bunlar, hemen bir duyguyu uyandıran veya okuyucu ile bağlantı kuran kelimelerdir.
Copyblogger, “otorite” ve “güçlü bir şekilde etkili” gibi kelimelere odaklanır. Kendi başlarına etkileyici değiller, ancak kısa bir başlığa yerleştirildiklerinde daha güçlü bir mesaj göndermeye yardımcı oluyorlar.
Uber daha duygusal bir yaklaşım benimsiyor. Uber, değer teklifini açıkça belirtmek yerine, hedef müşterilerinin istediklerine hitap ediyor: özgürlük, verimlilik ve bir varış noktası.
Öyleyse, güvenilirliği ve otoriteyi ifade etmek için “sadece” ve “dünyanın en iyisi” gibi kelimeleri kullanan Rosetta Stone’a sahipsiniz. Bu sözler, Rosetta Stone’un hedeflerinize ulaşmak için ihtiyacınız olan tek şey olduğunu ima ediyor.
Kendinizi müşterinin yerine koyarak güçlü başlıklar yazın . Onu ne etkileyebilirdi? Bu kişiyi sitenizin geri kalanını keşfetmeye ikna edecek kadar ne bağlantı kurabilir? Veya bir form doldurmak için?
2. Kullanıcılarınızın kafasını karıştırmayın
Ana sayfalarda fark ettiğim en yaygın sorunlardan biri, çakışan CTA’lardır.
Mümkün olduğunca çakışan CTA’lardan kaçının. Birden fazla seçeneğiniz olabilir, ancak ziyaretçilerinizin özellikle takip etmesini istediğiniz tek bir CTA olduğunu açıkça belirtin. Alternatif CTA’ları daha küçük ve daha az belirgin hale getirerek yukarıdaki örneklerde hem Uber hem de Rosetta Stone’un bunu nasıl yaptığını görebilirsiniz.
Daha da önemlisi, görsel karmaşadan kaçınmak istersiniz. Tıpkı evde oyuncakları, kıyafetleri, dağınık dergileri ve diğer kalıntıları aldığınız gibi, ana sayfanızdan kafa karıştırıcı görsel unsurları kaldırmak istersiniz.
Başka bir deyişle, basit tutun.
Sayfada dikkat çekmek için yeterince şey istiyorsunuz, ancak okuyucuların nereye bakacaklarını bilemeyecekleri kadar değil.
3. Teklif için doğrudan ve büyük bir CTA düğmesi ekleyin
CTA’nız, ziyaretçilerinizin dikkatlerini odaklamasını istediğiniz yerdir. Bu bir davet: Şimdi yapmanız gerekenler!
CTA düğmesi tüm ekranını işgal olmamalı, ancak ziyaretçinin dikkatini çekecektir. Yeterince büyüleyici olduğunu düşünmüyorsanız benzersiz bir yazı tipi kullanmayı düşünün.
Ek olarak, anlamlı ve değer taşıyan bir harekete geçirme ifadesi kullandığınızdan emin olun. “Şimdi Abone Ol” gibi bir CTA beni heyecanlandırmıyor. Şununla değiştirin: “Ücretsiz Örnek Olay İncelemesi Almak İçin Hemen Abone Olun.” Şimdi ilgileniyorum.
4. Kontrast renkler kullanın
Sitelerime gelince büyük bir kontrast hayranıyım. NeilPatel.com ve Neil Patel Digital’de benim imza turuncu rengimi göreceksiniz.
Kontrast, yüksek veya iğrenç bir renk anlamına gelmez. Çeşitli şekillerde kontrast yaratabilirsiniz.
Örneğin, arka plan için kalın bir renk ve bir CTA’daki metin için nötr bir renk işe yarayacaktır. Elektrik mavisi üzerine limon yeşili istemezsiniz – bu gözler için zordur.
Bir CTA’da, sayfanın başka bir yerinde bulunmayan bir rengi de kullanabilirsiniz. Sadece çok fazla görsel uyumsuzluğa neden olmadığından emin olun. Renk tekerleğini ve renklerin birbirini nasıl tamamladığını öğrenmek sizi daha iyi bir tasarımcı yapacaktır.
5. Teklifi ekranın üst kısmında tutun
Web sitesi ziyaretçileriniz asla ekranın dışına çıkmayabilir. Bu sadece bir gerçek. Teklifinizi katın altına gömerseniz , ziyaretçilerinizin çoğu bunu asla görmez.

Yukarıda bahsettiğim en iyi ana sayfa örneklerinden de görebileceğiniz gibi, her biri, ekranın üst kısmında teklifi veya USP’yi (benzersiz satış teklifi) içerir. Ziyaretçinin geldiği andan itibaren açıktır.
Ana Sayfanızda Neyin Çalıştığını ve Neyin Olmadığını Nasıl Öğrenebilirsiniz?
Web tasarımı son derece özneldir. Siz nefret ederken bir sitenin tasarımını sevebilirim. Herkesi memnun etmenin bir yolu yok.
Ancak, sitenizi ziyaret eden insanların çoğunu memnun edebilirsiniz. Nasıl? Neyin işe yarayıp neyin yaramadığını, site ziyaretçilerinizin çoğunluğunun neye olumlu yanıt verdiğini temel alarak çözersiniz.
Crazy Egg , sitenizde kullanıcı davranış raporları çalıştırmanıza izin verir . İnsanların nerede tıkladığını, kaydırdığını ve diğer şekillerde tasarım öğelerine tepki verdiğini göreceksiniz.
Örneğin bir ısı haritası, insanların bir web sayfasında neye önem verdiğini ve neyi fark etmediklerini (gerekse bile) görmenizi sağlar. Öte yandan, bir konfeti raporu size yönlendirme siteleri ve farklı yerlerden gelen kişilerin sitenizle nasıl etkileşim kurduğu hakkında ayrıntılı bilgiler gösterir.

İnsanlar Facebook’tan geldiklerinde CTA’nızı atlama eğiliminde mi? Facebook gönderileriniz sitenizin tasarımıyla uyumlu olmayabilir.
Diğer kullanıcı davranışı raporları, ziyaretçi modellerini farklı şekillerde görüntülemenize olanak tanır. Örneğin, standart bir ısı haritası “sıcak” aktivite ve “soğuk” hareketsizlik alanlarını gösterir. Ana sayfa öğelerinizi göz izleme ile uyumlu olacak şekilde konumlandırmak onu daha etkili hale getirebilir.
Bu bilgileri topladıktan sonra web sitenizin iki versiyonunu oluşturun. Bir versiyonu ziyaretçilerinizin yarısına, diğerini geri kalanına sunun. Bireysel öğelerin bu A / B testi süreci, sitenizi hedef kitleniz için ideal olacak şekilde iyileştirmenize yardımcı olacaktır.
Sonuç

İyi bir ana sayfa tasarımı, belirli bir formülü takip etmenizi gerektirmez. Yukarıda vurguladığım ana sayfalardan da görebileceğiniz gibi, bazı web sitesi ana sayfaları ortak unsurları paylaşır, ancak hepsi birbirinden farklıdır.
Aslında, modern tasarım kurallarının sınırlarını genişletmek sizin lehinize olabilir, ancak yalnızca ziyaretçinin kullanıcı deneyimini engellemezseniz. Cesur tasarım seçimleri yapmakta sorun yok, ancak bunu kullanışlılık pahasına yapmayın.
Başkasını kopyalamak istemezsin. Hedef kitleniz için en iyi ana sayfa tasarımını oluşturun ve benzersiz niteliklerini vurgulayarak ürünlerinizi ve hizmetlerinizi iyi bir şekilde sunduğunuzdan emin olun.
Bunu başardıktan sonra, bir web sitesi dönüştürme makinesi oluşturmuş olacaksınız .




